WordPress ReCaptcha Integrationは、問い合わせフォームに対するボットスパムを遮断するのに役立つプラグインです。
問い合わせフォームに、海外からのボットでのスパム問い合わせが増えると、業務に支障を来します。
そこで人間でないと問い合わせができないようにできるのが、「ReCaptcha」と呼ばれる認証を入れることです。
WordPress ReCaptcha Integrationは、Googleが提供しているReCaptchaテクノロジーを使って、問い合わせフォームに簡単に認証システムを設定することができます。
WordPressで定番の問い合わせフォームプラグイン「Contact Form 7」をセットで導入しましょう!
WordPress ReCaptcha Integrationのインストールの手順
早速WordPress ReCaptcha IntegrationをWordPressにインストールしましょう。

まず、「WordPressの管理画面>プラグイン>新規追加」と進みます。

「プラグインを追加」画面の入力欄に、「WordPress ReCaptcha Integration」を入力して、「ENTERキー」を押します。

「今すぐインストール」をクリックします。

「有効化」をクリックすればインストールは終了です。
WordPress ReCaptcha Integrationの設定の方法
ポイント

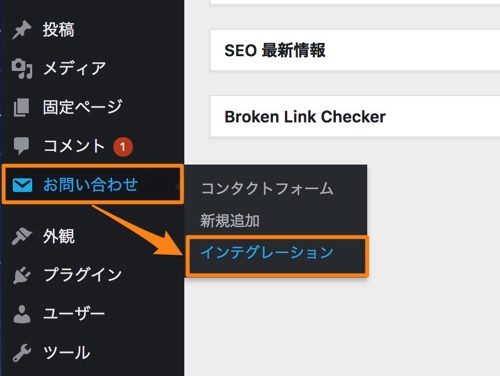
「WordPressの管理画面>お問い合わせ>インテグレーション」と進みます。

ReCaptchaの利用には登録が必要になりため、画面右上部のリンクをクリックして、GoogleのReCaptchaページを表示します。
Google ReCaptchaの登録設定

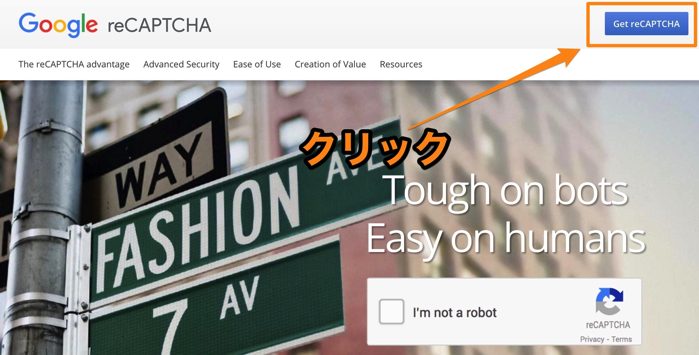
画面上部の「Get ReCaptcha」をクリックします。

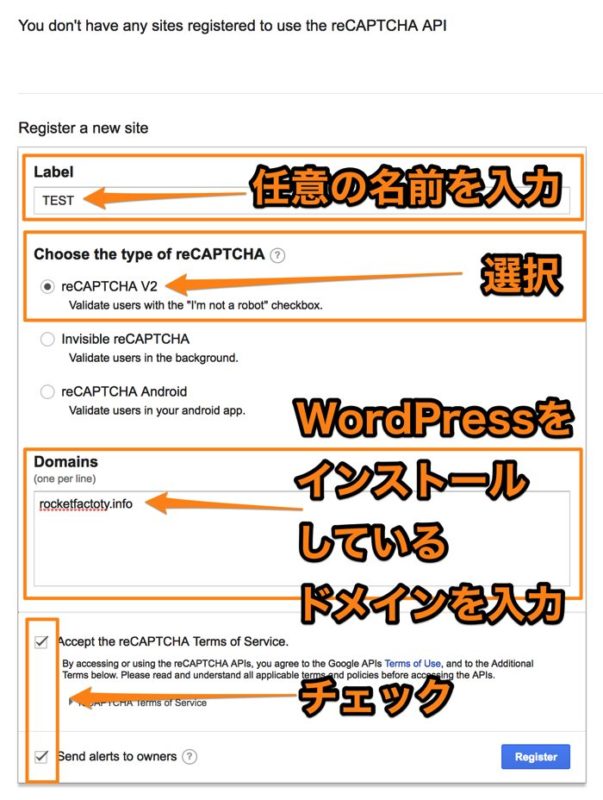
それぞれ入力設定します。
・「Label」には任意の名前を入力
・「Choose the type of ReCaptcha」は「ReCaptcha V2」を選択
・「Domains」には使用するブログのURLのドメインを入力
・チェックボックのすべてをチェック

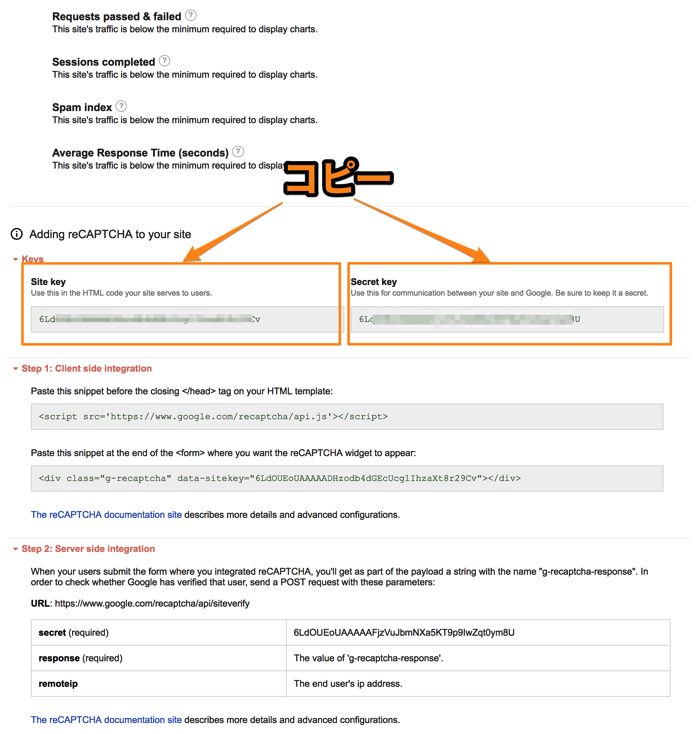
次の画面で、ReCaptchaの設定情報が表示されます。
使用するのは「Adding ReCaptcha to your site」の「Site key」「Secret key」の2つになりますのでコピーをします。

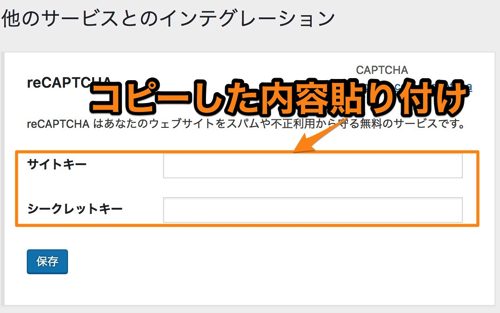
WordPressに戻り、キーを設定します。
先程コピーした「Site key」をサイトキーに、「Secret key」をシークレットキーに入力して「保存」をクリックすれば完了です。
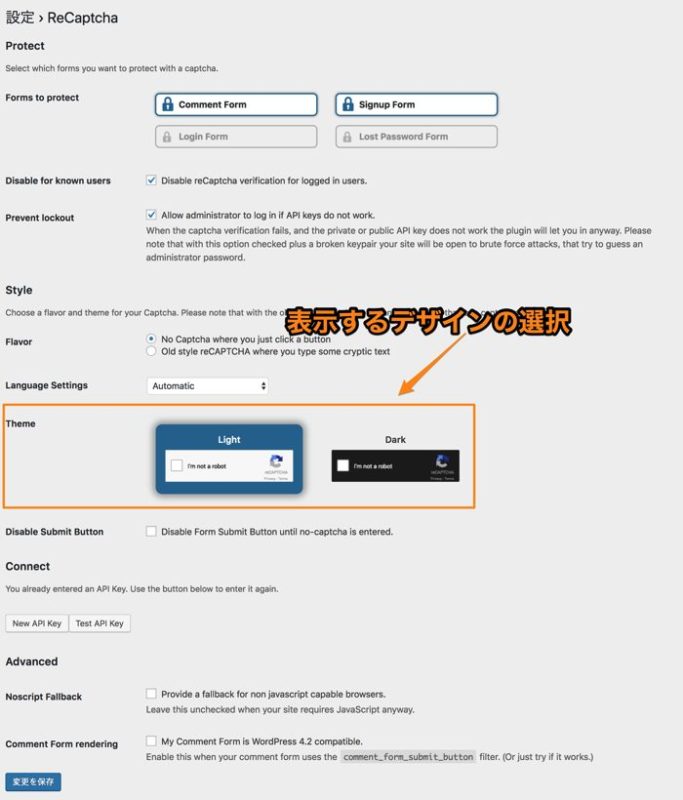
WordPress ReCaptcha Integrationの設定

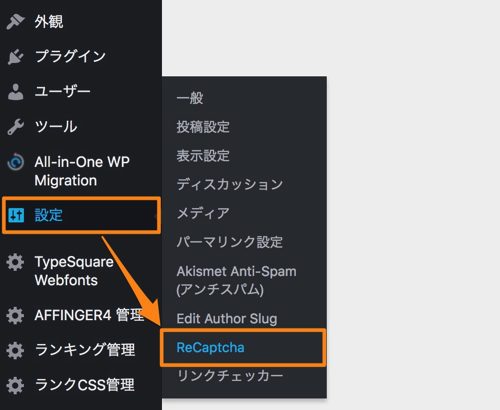
「WordPressの管理画面>設定>ReCaptcha」と進みます。

WordPress ReCaptcha Integrationの設定は基本デフォルトのままでOKですが、問い合わせフォームの背景色に応じて、ReCaptchaのデザインを「Theme」で変更することができます。
ReCaptchaを問い合わせフォームに設置する
WordPress ReCaptcha Integrationの設定が完了したら、次は問い合わせフォームにReCaptchaを設置します

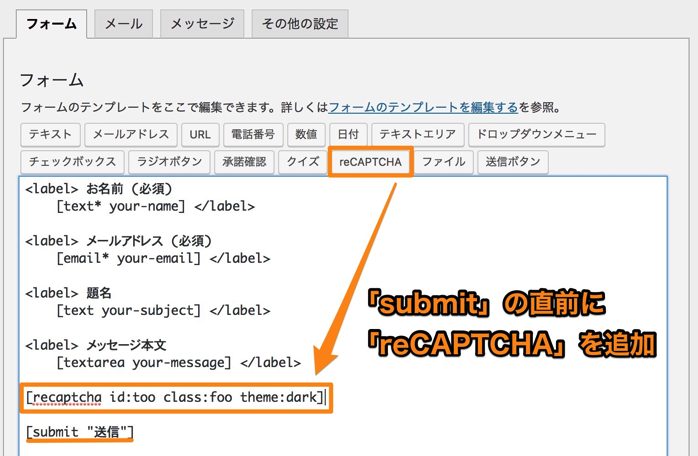
予め「Contact Form 7」をインスール・有効化済みであれば、フォーム入力欄に「ReCaptcha」ボタンが追加されます。
ReCaptchaを設置するのは「送信ボタン」の直前は基本ですので、フォーム内の[submit "送信"]の直前に「ReCaptcha」のショートコードをクリックで追加しましょう。

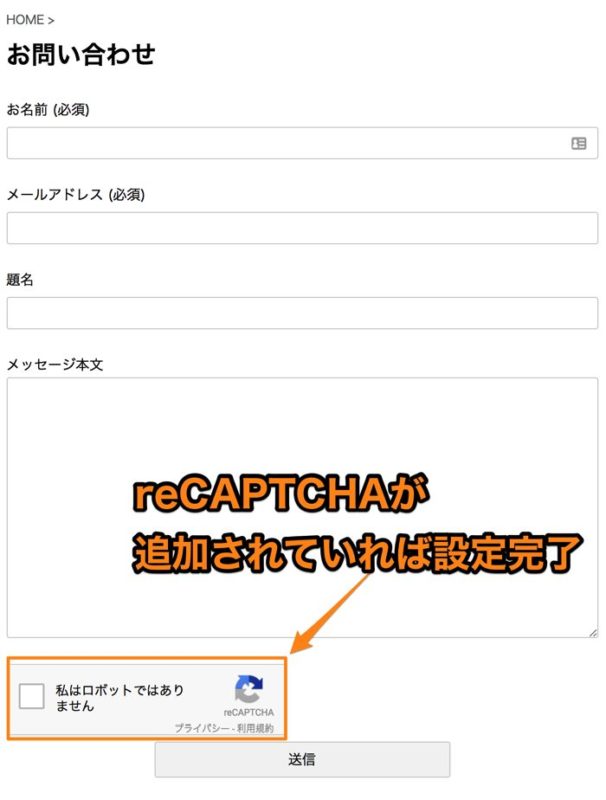
問い合わせフォームを確認して、ReCaptchaが表示されていれば、すべての設定は完了です。
まとめ
海外からの迷惑な問い合わせフォームのほとんどを、ReCaptchaを導入すれば防ぐことができますので、ぜひ問い合わせフォームと同時に設定を済ませてしまいましょう。


