Contact Form 7は、ブログに問い合わせフォームを設置することができるWordPressプラグインです。
問い合わせフォームの設置は、通常はプログラミングスキルがないと困難ですが、Contact Form 7は誰でも簡単な設定で設置することができます。
しかも問い合わせの内容の自動入力チェック、自動メール返信機能など、必要な機能も実装しています。
ビジネスでブログ運営する場合に、問い合わせフォームの設置は当たり前ですが、アフィリエイトでブログ運営をする場合にも、ユーザーからの問い合わせやASPからのお誘いなどで問い合わせが来ることがあるため、絶対に設置しておきましょう!
Contact Form 7のインストールの手順

まず、「WordPressの管理画面>プラグイン>新規追加」と進みます。

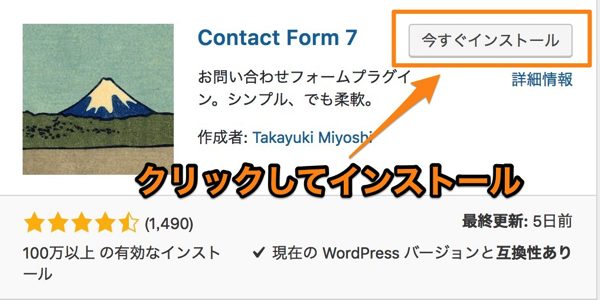
「プラグインを追加」画面の入力欄に、「Contact Form 7」を入力して、「ENTERキー」を押します。

「今すぐインストール」をクリックします。

「有効化」をクリックすれば、インストール自体は終了です。
Contact Form 7の設定の方法

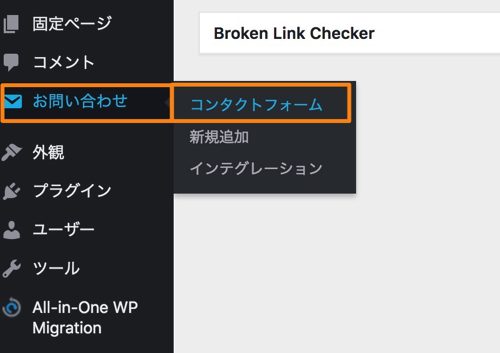
「WordPressの管理画面>お問い合わせ>コンタクトフォーム」と進みます。
Contact Form 7の設定

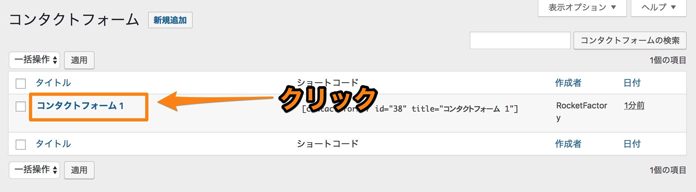
Contact Form 7で設定できる問い合わせフォームの数には制限がないため、必要な分だけ作成しておきましょう。
ここではデフォルトで設定されている「コンタクトフォーム1」を使って、カスタマイズする方法をお伝えします。
※ゼロから問い合わせフォームを作成することも、もちろん可能です。
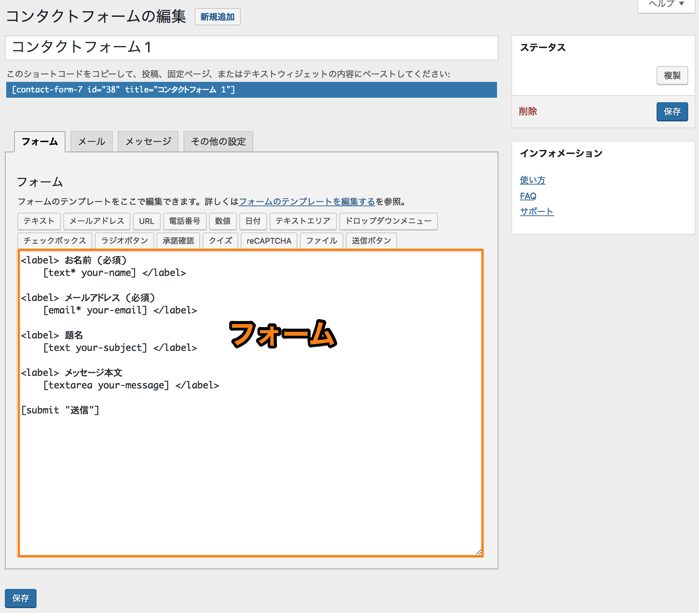
Contact Form 7の設定・フォーム

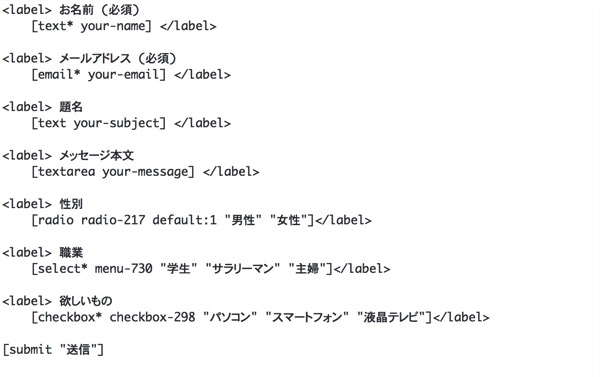
問い合わせを構成する要素を設定していきます。
デフォルトでは、「お名前」「メールアドレス」「題名」「メッセージ本文」が設定されており、このままでも使用できますが、ここではさらにラジオボタン、ドロップダウンメニュー、チェックボックスを追加する方法をお伝えします。
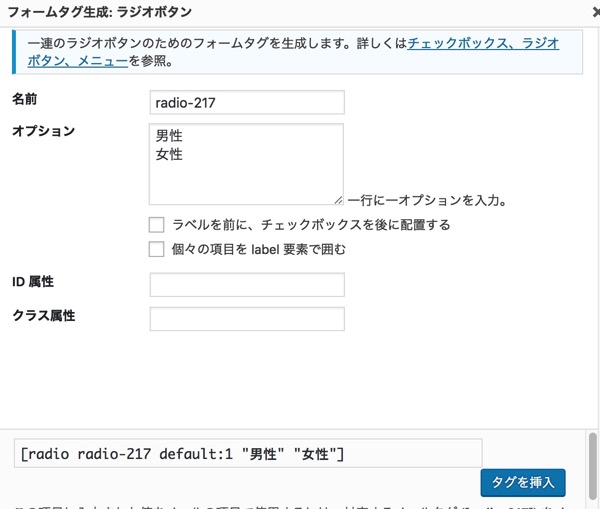
■ラジオボタン

ラジオボタンは、複数(2〜5つ)の選択肢の中から1つしか選択できないボタンになります。
オプション部分に選択肢を追加すると、一番下に[radio radio-xxx default:1 "○○" "○○"]のようなコードが生成されますので、これをコピーしてフォームに貼り付けます。
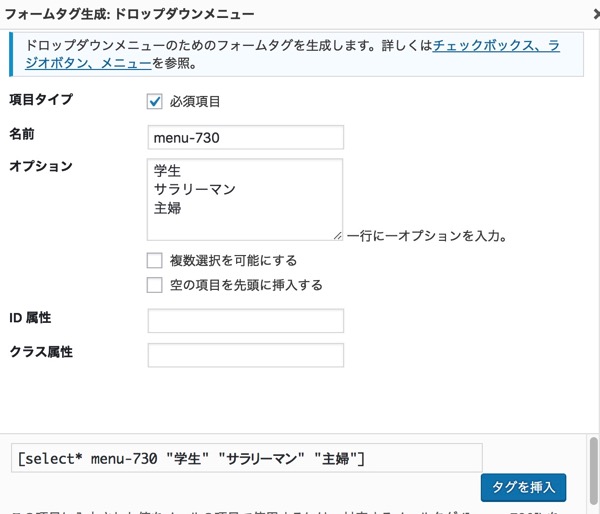
■ドロップダウンメニュー

ドロップダウンメニューは、別名「プルダウンメニュー」とも言われるものです。
ラジオボタンと同じく、複数の選択肢の中から1つしか選択できないものになります。
選択肢の数が都道府県や生年月日の年・月・日のように多い場合は、ドロップダウンメニューが使われます。
オプション部分に選択肢を追加すると、一番下に[select* menu-xxx "○○" "○○"]のようなコードが生成されますので、これをコピーしてフォームに貼り付けます。
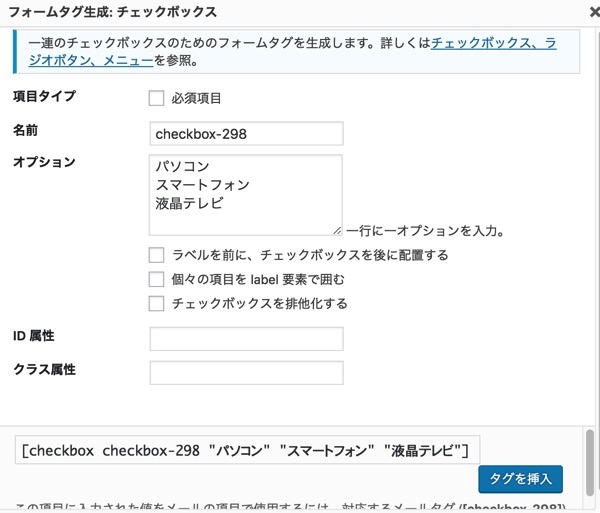
■チェックボックス

チェックボックスは、複数の選択肢の中からいくつでも選択できるボックスになります。
オプション部分に選択肢を追加すると、一番下に[checkbox checkbox-xxx "○○" "○○"]のようなコードが生成されますので、これをコピーしてフォームに貼り付けます。

ラジオボタン、ドロップダウンメニュー、チェックボックスのコードフォームに貼り付けたら、それぞれの項目名を付けて、ユーザーに分かりやすくしましょう。
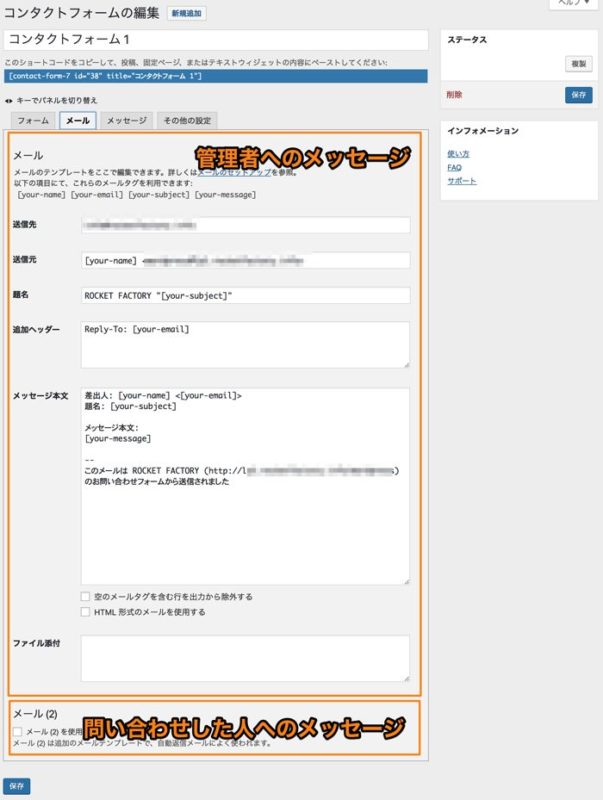
Contact Form 7の設定・メール

問い合わせページでユーザーからの問い合わせがあった場合に、メールで知らせるメッセージ内容を設定できます。
「メール」は管理者宛のメール、「メール(2)」は問い合わせをした人への確認メッセージを自動でメール送信する場合の内容を設定できます。
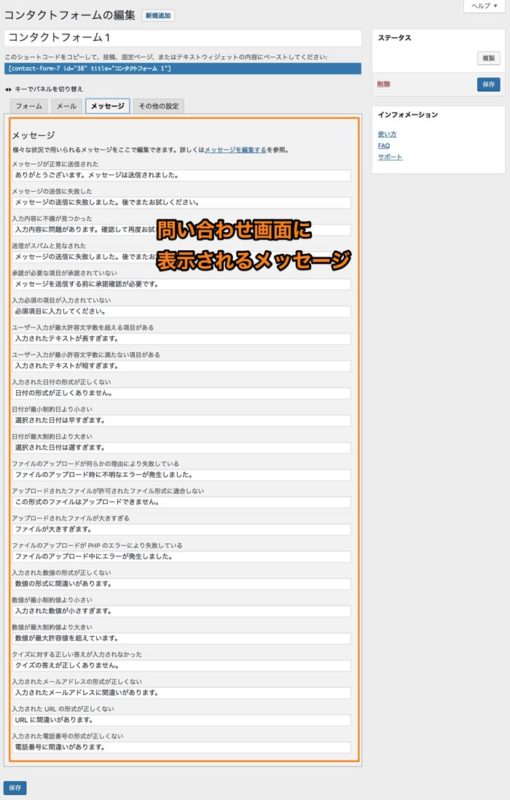
Contact Form 7の設定・メッセージ

問い合わせフォームで表示する確認・エラーメッセージを一括して設定することができます。
※基本はデフォルトのままでOKです。
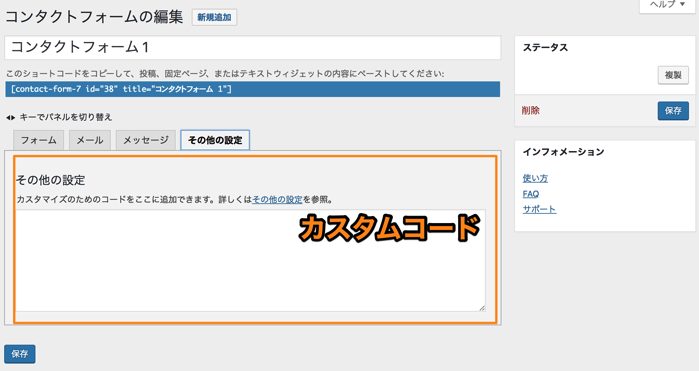
Contact Form 7の設定・その他の設定

カスタマイズコードの設定ができます。
※基本は何も入力されていない、デフォルトのままでOKです。
Contact Form 7の設置
問い合わせフォームの設定は完了したら、設置するための設定を行います。
Contact Form 7が便利なのは、作成した問い合わせフォームの「ショートコード」をコピーして貼り付ければ、好きな場所に問い合わせフォームを設置できる点です。
ここでは固定ページにショートコードを貼り付けて、問い合わせページを作成する方法をお伝えします。

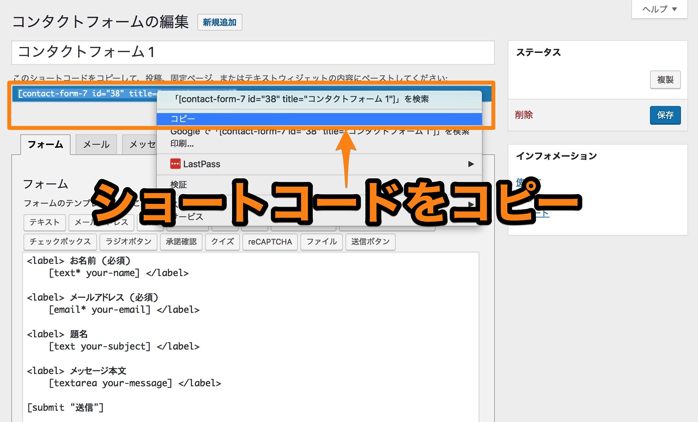
作成した問い合わせフォームのショートコードをコピーします。

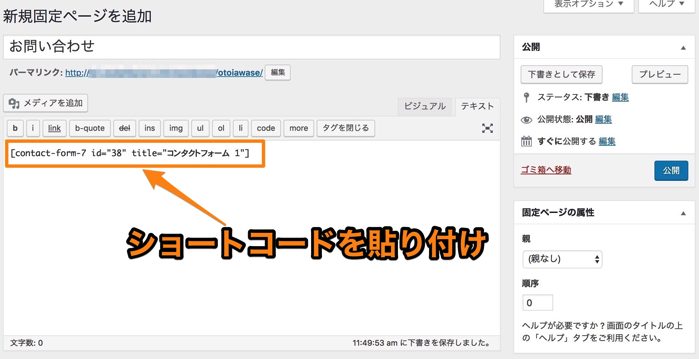
新規で固定ページを作成して、名前を「お問い合わせ」とします。
そしてコピーしたショートコードを本文に貼り付けて、「公開」ボタンを押します。

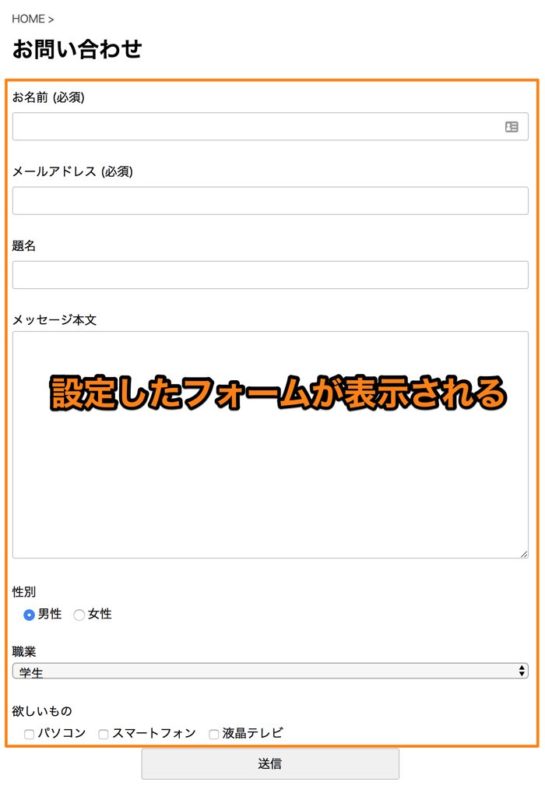
ブログのメニューに「お問い合わせ」が表示されていますのでクリックすれば、作成した問い合わせフォームが表示されます。
※固定ページ以外にも、記事の下にも問い合わせフォームを設置するとこも可能です。
まとめ
問い合わせフォームの設置はブログ運営に必要不可欠ですが、設置すると迷惑な海外からの売り込みのようなスパム問い合わせが増えることがあります。
スパム問い合わせの大半は、ボットと呼ばれるプログラムで送りつけられますので、これを防ぐための対策をする必要があります。
「ReCaptcha」と呼ばれる認証を問い合わせフォームに設置すると、スパム問い合わせをシャットアウトできますので、Contact Form 7と合わせて設定することをオススメします!



