せっかくブログを訪問してくれた読者が、ページ表示の遅さにイライラして離脱してしまったら、、、困りますよね。
ページの表示スピードが遅くなる原因の1つが、記事で大きなサイズの画像を多用することです。
SEOにおいてもページ表示を早くすることは重要な要素のなるため、ブログ運営で要改善事項になります。
そこでインストールしてほしいのが、WordPressプラグインのImsanityです!
Imsanityは大きなサイズの画像をアップロードするときに、指定したサイズ以下になるように自動で調整してくれるので、超便利です!
Imsanityのインストール方法
早速ImsanityをWordPressにインストールしましょう。

まず、「WordPressの管理画面>プラグイン>新規追加」と進みます。

「プラグインを追加」画面の入力欄に、「Imsanity」を入力して、「ENTERキー」を押します。

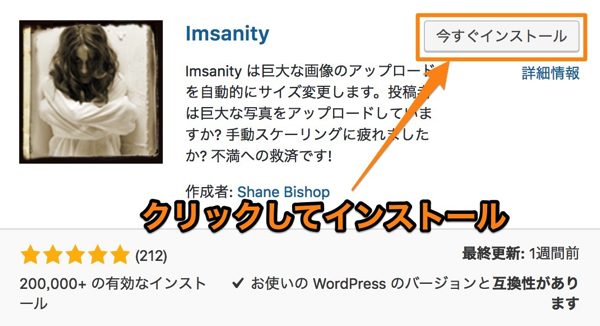
「今すぐインストール」をクリックします。

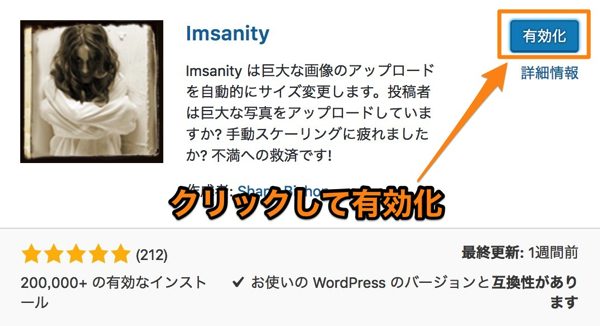
「有効化」をクリックします。
これでImsanityのインストールは終了です。
Imsanityの設定方法

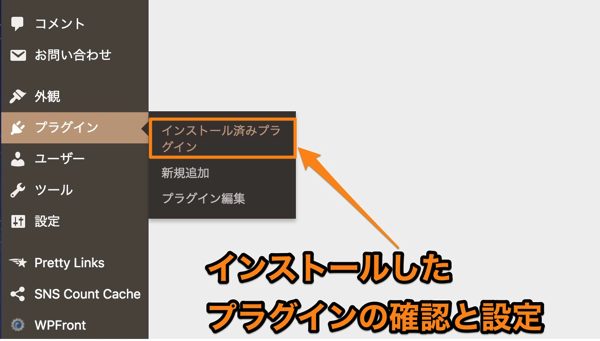
「WordPressの管理画面>プラグイン>インストール済みプラグイン」と進みます。

プラグインの一覧から「Imsanity」を見つけ、「設定」をクリックします。
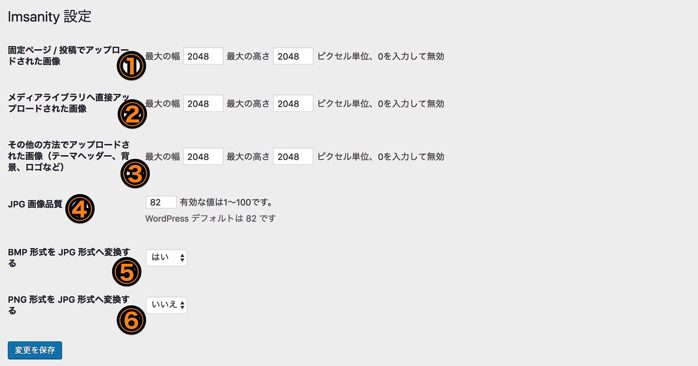
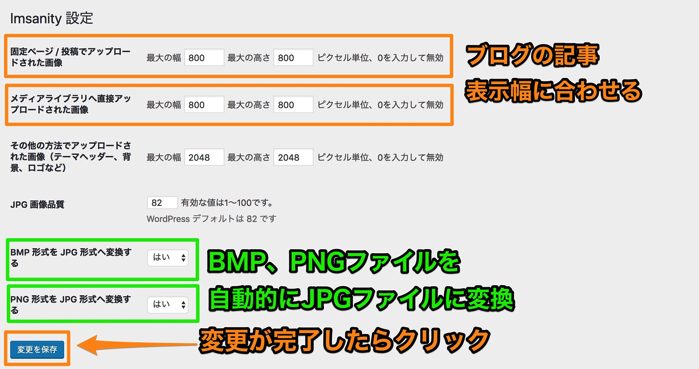
Imsanityの設定画面①

ここでの設定は、Imsanityをインストール&有効化した以降の画像アップロード時に適用されます。
①「固定ページ / 投稿でアップロードされた画像」
固定ページ、投稿ページで画像がアップされるときに、指定されたサイズになるように自動でサイズ調整されます。
②「メディアライブラリへ直接アップロードされた画像」
WordPressのメディアライブラリに画像がアップされるときに、指定されたサイズになるように自動でサイズ調整されます。
③「その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)」
WordPressテーマ、カスタマイズで画像アップロードされたときに、指定されたサイズになるように自動でサイズ調整されます。
④「JPG 画像品質」
JPG画像品質の値を変更することができます。数字を多くすれば高画質、少なくすれば低画質になります。
⑤「BMP 形式を JPG 形式へ変換する」
BMPファイルをアップロードされた時点で、JPGファイルに自動変換します。
⑥「PNG 形式を JPG 形式へ変換する」
PNGファイルをアップロードされた時点で、JPGファイルに自動変換します。
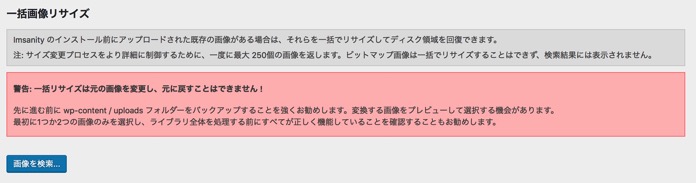
Imsanityの設定画面②一括画像リサイズ

すでにアップロード済みの画像に対して、一括してImsanityの設定を適用してリサイズすることができます。
一度実行すると元に戻せないため、よく検討して実行しましょう。
オススメのImsanityの設定

Imsanityを設定する前に、PCでの自分のブログ記事の表示幅を確認しておきましょう。
もし、表示幅が800pxであれば、①「固定ページ / 投稿でアップロードされた画像」と②「メディアライブラリへ直接アップロードされた画像」最大幅と最大の高さを同じ800にしておくと、サイズピッタリに画像がリサイズされます。
そしてBMP、PNGファイルはJPGファイルに比べてファイルサイズが大きくなり、表示スピード低下の原因になりますので、⑤「BMP 形式を JPG 形式へ変換する」と⑥「PNG 形式を JPG 形式へ変換する」で、共に「はい」を選択してJPGファイルに自動変換するようにしましょう。
Imsanityの検証
Imsanityで本当に画像がリサイズされるか、

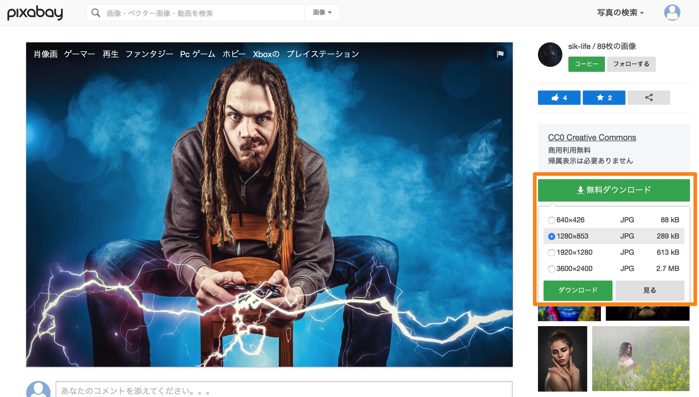
フリー写真サイトのpixabayで、「幅1280px ✕ 高さ853px 299KB」の画像をダウンロードして、
・Imsanity無効状態
・Imsanity有効状態
の両方でアップロードテストをしてみました。
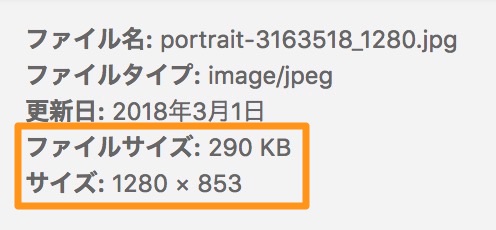
Imsanity無効状態

当然ですが、「幅1280px ✕ 高さ853px 290KB」とダウンロードファイルと変わらず(アップロード時に、WordPress側で若干画像は圧縮されるようです)。
Imsanity有効状態

こちらは、「幅800px ✕ 高さ853px 72KB」と画像の幅と高さを少し小さくしただけですが、ファイルサイズは大幅に小さくなっています。
この結果から見ても、Imsanityは画像サイズ変更+画像圧縮にも貢献してくれるようです。
WordPressの画像圧縮プラグインである「EWWW Image Optimizer」とImsanity併用することで、いちいちブログに載せる画像のリサイズや圧縮をする手間が省けますので、両方共インストールしておきましょう!


