TinyMCE Advancedは、記事作成画面のビジュアルエディターを使いやすいように拡張できるプラグインです。
ビジュアルエディターを使えば、記事の中で文字の大きさや色を変えたり、表を作ったりと、HTMLの知識がないと難しいことを簡単に行うことができますが、機能として不足しているものもあります。
TinyMCE Advancedをインストールすると、ビジュアルエディターをカスタマイズして、必要な機能を追加できるのはもちろんのこと、不要な機能を外すことができます。
今回はTinyMCE Advancedのインストールと設定方法をお伝えします。
TinyMCE Advancedのインストールの手順
早速TinyMCE AdvancedをWordPressにインストールしましょう。

まず、「WordPressの管理画面>プラグイン>新規追加」と進みます。

「プラグインを追加」画面の入力欄に、「TinyMCE Advanced」を入力して、「ENTERキー」を押します。

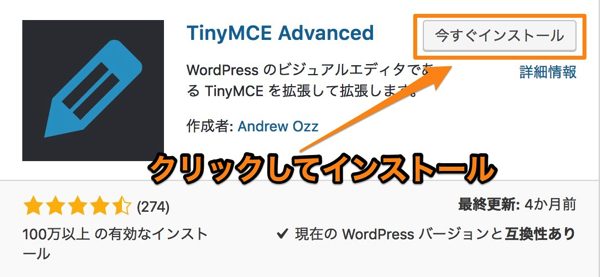
「今すぐインストール」をクリックします。

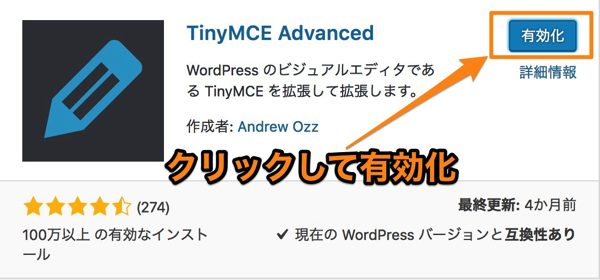
「有効化」をクリックします。これでインストールは終了です。
TinyMCE Advancedの設定の方法

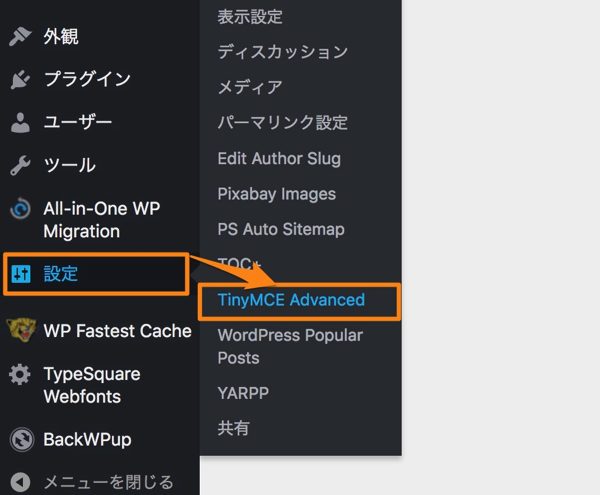
「WordPressの管理画面>設定>TinyMCE Advanced」と進みます。

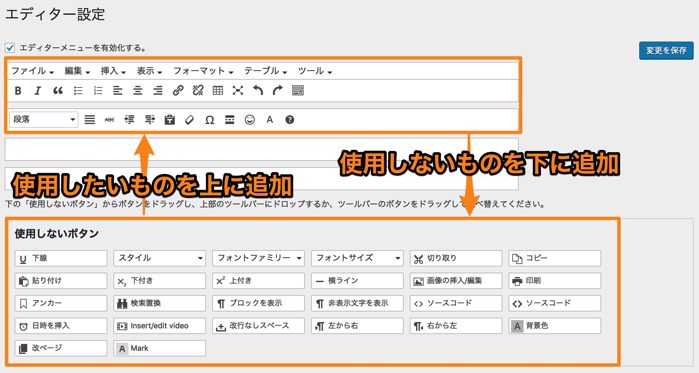
TinyMCE Advancedの設定画面はシンプルです。
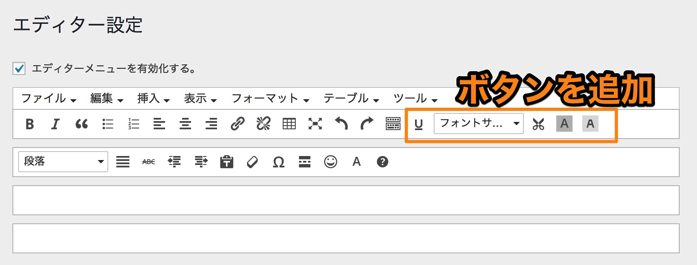
・上部に現状のビジュアルエディターで表示しているボタン・機能
・下部に使用していないボタン・機能
このようになっていますので、自分が必要だと思うボタン・機能をドラッグアンドドロップの要領で下から上に移動、自分としては不要なボタン・機能はドラッグアンドドロップで上から下に移動しましょう。

例えば「下線」「フォントサイズ」「切り取り」「背景色」「MARK」を、ビジュアルエディターに移動します。
「変更を保存」ボタンをクリックすれば、設定が保存されます。

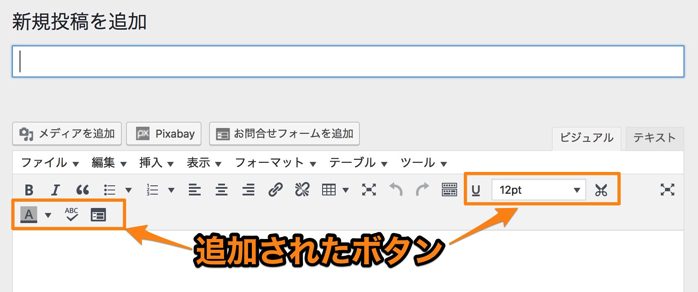
その後、投稿画面のビジュアルエディターで、追加されたボタン・機能が有効になっているかを確認しましょう。
その他の設定

設定はデフォルトのままでOKです。

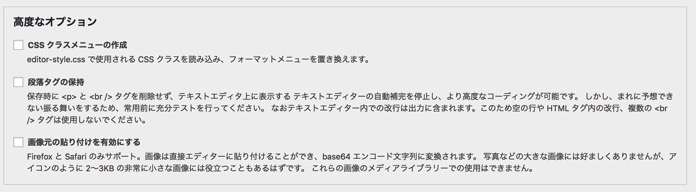
高度なオプションはデフォルトのままでOKです。

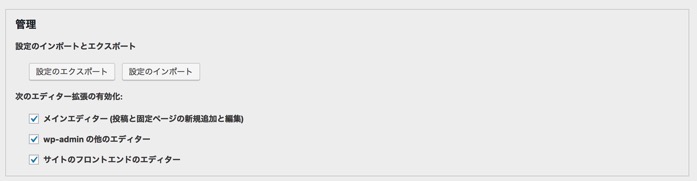
管理では。TinyMCE Advancedの設定をエクスポートとして、他のWordPressで使いたい、あるいは他のWordPressのTinyMCE Advancedの設定をインポートすることができます。
「次のエディター拡張の有効化:」はデフォルトのままでOKです。
まとめ
記事作成画面のビジュアルエディターを多用する場合は、TinyMCE Advancedでボタン・機能をカスタマイズして自分好みのものにしておくほうが、記事作成のスピードになります。
ちなみに、ビジュアルモードよりテキストモードをよく使うという場合には、プラグイン「AddQuicktag」を使ってカスタマイズすると使いやすくなりますよ。



