AddQuicktagは、WordPressの記事作成のスピードアップのためのプラグインです。
記事作成に欠かせない見出しタグ、アフィリエイトタグのショートコードを、WordPressの記事作成画面のテキストモードに追加できるので、効率よく記事を作成することができます。
WordPressの記事作成画面をビジュアルモードに、ショートコードなどの機能拡張ができるプラグイン「TinyMCE Advanced」と双璧をなす、AddQuicktagのインストール・設定方法をお伝えします。
AddQuicktagのインストールの手順
早速AddQuicktagをWordPressにインストールしましょう。

まず、「WordPressの管理画面>プラグイン>新規追加」と進みます。

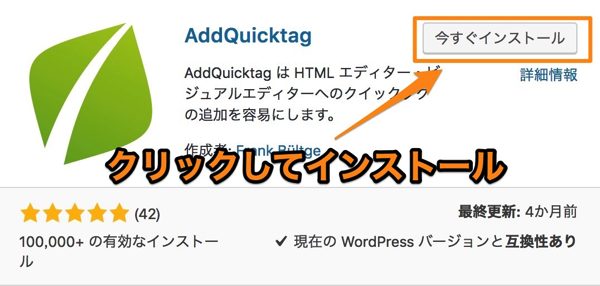
「プラグインを追加」画面の入力欄に、「AddQuicktag」を入力して、「ENTERキー」を押します。

「今すぐインストール」をクリックします。

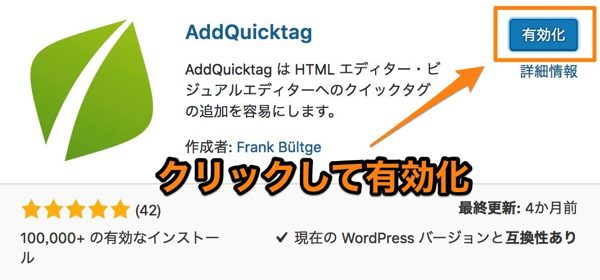
「有効化」をクリックします。これでインストールは終了です。
AddQuicktagの設定の方法

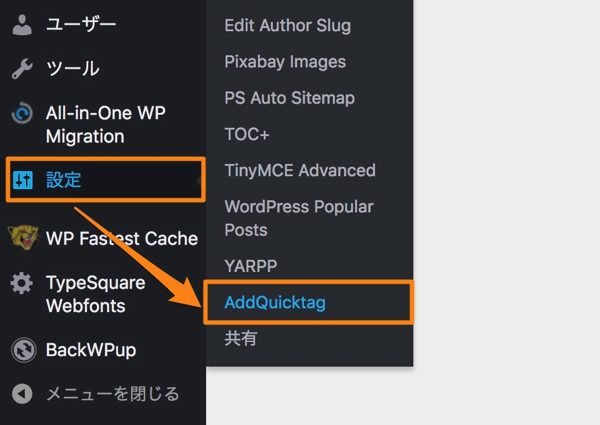
「WordPressの管理画面>設定>AddQuicktag」と進みます。
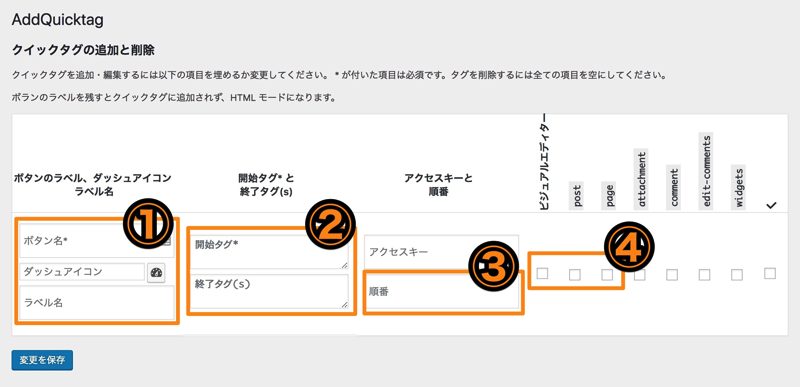
AddQuicktagの設定画面

①ボタン名
記事作成画面で表示するショートコードのボタン名を入力します(日本語可)。
※ラベル名はボタン名と同じものを入力すればOKです。
②開始タグと終了タグ
ショートコードに指定したいタグを入力します。
③順番
記事作成画面のショートコードの並び順を指定します。
AddQuicktagのタグ一覧画面の並びも、順番で指定した番号順になります。
※アクセスキーは入力不要です。
④表示エディター
どの記事作成画面にAddQuicktagで作成したショートコードを表示するかを設定できます。
・ビジュアルエディター
・post(投稿記事作成画面)
・page(固定ページ作成画面)
この3つにチェックを入れておけばOKです。

AddQuicktagの設定画面に、実際にタグを指定したのがこちらです。
設定が終わったら「変更を保存」をクリックします。

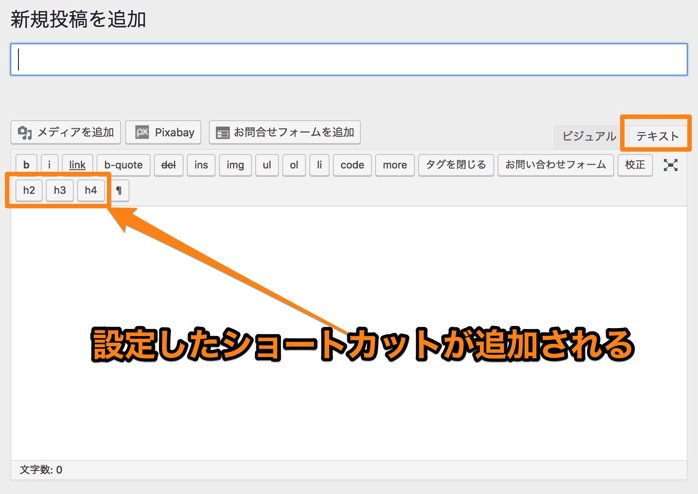
実際の記事作成画面で、AddQuicktagで設定したショートコードが表示されていれば完了です。
AddQuicktagで設定しておきたいショートコード
記事作成画面に自由にタグを指定できるAddQuicktagですが、ぜひ設定しておきたいのが次のタグです。
・開始タグ:<h2>
・終了タグ:</h2>
・開始タグ:<h3>
・終了タグ:</h3>
・開始タグ:<h4>
・終了タグ:</h4>
・開始タグ:<h5>
・終了タグ:</h5>
■罫線
・開始タグ:<hr>
■中央寄せタグ
・開始タグ<center>
・終了タグ:</center>
■画像囲いタグ
・開始タグ:<img src="URL" alt="画像説明" style="border:solid 1px #ccc;padding:4px;" />
■箇条書き囲いタグ
・開始タグ:<idiv style="background: #13b0fc; border: solid 1px #13b0fc; margin: 0 15px 25px; background-color: #ffffff; overflow: hidden; padding: 0px 15px 0;">
・終了タグ:</div>
その他にも、プラグインで指定するタグをショートコードにしておけば便利です。
まとめ
ビジュアルモードで記事を書くのに慣れている人は「TinyMCE Advanced」で機能拡張するのがベストですが、AddQuicktagをインストールしてテキストモードを使って記事を作成するほうが圧倒的に早いです。
そしてAddQuicktagでうれしい機能が、作成したタグ設定一式をエクスポートして、他のWordPressにインポートできる点です
AddQuicktagの設定をゼロからやらなくても良いので、ブログを量産したいときには便利です!
ぜひ必須のプラグイン、AddQuicktagをインストール設定して、じゃんじゃん記事を書きましょう!



