VA Social Buzzは、記事の最後に「この記事気に入ったらいいねしてね!」のシェアボタンと画像をバイラルメディア風に表示できるWordPressプラグインです。
VA Social Buzzの設置イメージ

このブログでも使っていますが、その効果はというと、、かなり抜群!というか絶対に設置すべきという超オススメプラグインです。
というのも、単純にSNSボタンを記事の最後に設置するよりも、「いいね」や「シェア」を押すクリック率が上がりますし、何よりも見栄えが良いのでブランディングにも一役買ってくれます。
VA Social Buzzのインストールの手順
早速VA Social BuzzをWordPressにインストールしましょう。

まず、「WordPressの管理画面>プラグイン>新規追加」と進みます。

「プラグインを追加」画面の入力欄に、「VA Social Buzz」を入力して、「ENTERキー」を押します。

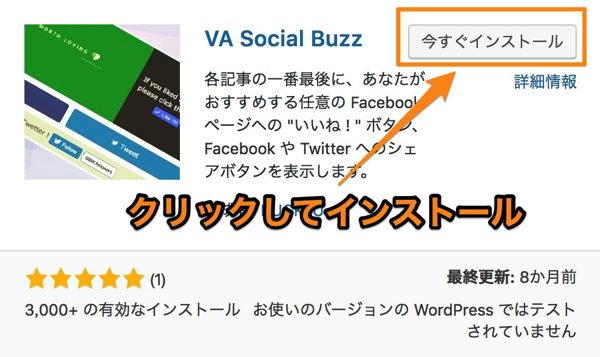
「今すぐインストール」をクリックします。

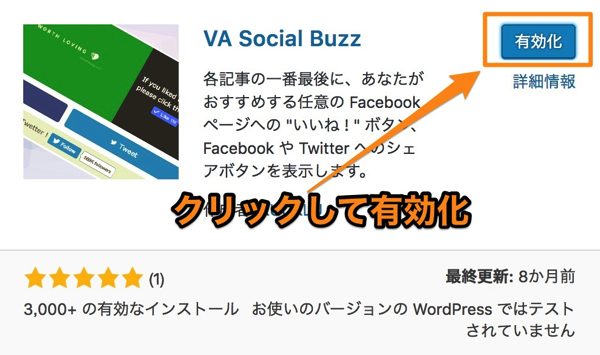
「有効化」をクリックします。
これでインストールは終了です。
VA Social Buzzの設定の方法

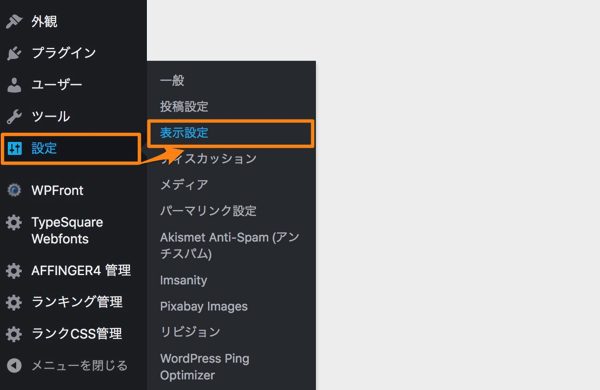
「WordPressの管理画面>設定>表示設定」と進みます。
※VA Social Buzzの設定は、WordPressの表示設定画面の下に追加されています。

①Facebookページのユーザーネームの設定
VA Social Buzzで表示される「いいね」をつける、Facebookページのユーザーネームを設定します。
※Facebookユーザーネームには英数字 (A-Z、0-9) とピリオド (“.”) のみ使用できます。
VA Social Buzzで指定するユーザーネームは、英数字 (A-Z、0-9) とピリオド (“.”) のみしか設定できません。
FacebookページのURLが
「https://www.facebook.com/xxxxxxxxx-12344556788」
の場合、「/」「:」を取り去った
「httpswww.facebook.comxxxxxxxxx-12344556788」
を設定します。
②Twitterのユーザーネームの設定
VA Social Buzzで表示される「Twitterでフォローする」の対象となるTwitterのユーザーネームを設定します。
Twitterの「@xxxxxx」部分の「@」を取り除いた「xxxxxx」を設定します。
③ボタン文言設定
VA Social Buzzで表示される文言を修正します。基本的にはデフォルトのままでOKです。
④ボタンエリアのデザイン設定
ボタンエリアに当たる部分の色を変更することができます。
WordPressのキーカラーに合わせる形で、ボタンエリアの色を変更するほうがブログとの統一感が出ます。
⑤自動表示設定
投稿、固定ページ、メディアの中から、VA Social Buzzを表示するものを最低1つは選びます。
基本はデフォルトの「投稿」を選んでおけばOKです。
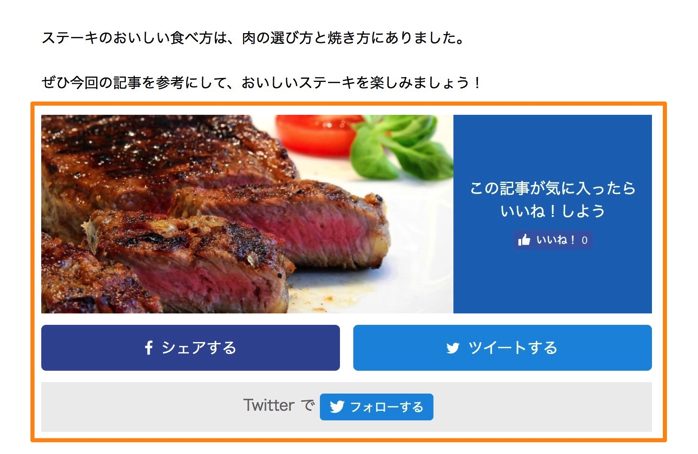
VA Social Buzzを適当した投稿の表示例

デフォルトの設定のままで、ボタンエリアの色だけを変えた例が上記になります。
VA Social Buzzの画像は、各記事のアイキャッチを取り込んで自動的に表示、Facebookページの「いいね」の数も表示できます。
VA Social BuzzとSNSボタンと同時表示

SNSボタンを表示するプラグイン「AddToAny Share Buttons」、VA Social Buzzの両方を有効化した場合、VA Social Buzzが上、SNSボタンが下に表示されます。
VA Social BuzzのFacebookページとTwitterの「いいね」「フォロー」と、SNSボタンは機能が被っていますが、お互い邪魔しないデザインのためか、違和感なく記事の一部としてフィットしています。
-

AddToAny Share Buttonsの設定方法-SNSのシェアボタンを好きな場所に表示できるWordPressプラグイン
ブログにSNSボタン(ソーシャルボタン)を設置すれば、シェアされることでのアクセスアップが期待できます。 WordPressにはSNSボタンを表示するためのプラグインがいくつかありますが、その中でもA ...
続きを見る
まとめ
記事の最後に画像付きシェアボタンが設定できるVA Social Buzzは、「いいね」やシェアを増やすためのものです。
ただデザインそのものがカッコイイので、何となく記事がイマイチでも、プロっぽい感じを演出できてしまいます。
インストールも設定も簡単ですので、ぜひVA Social Buzzを導入しましょう!



