WordPressをオウンドメディアの中核にする場合、SNSやYouTubeへのリンクを貼ったほうが良いですよね。
個々の記事にはSNSへのリンクボタンを、AddtoAny Share Bottonsプラグインなどを使って簡単に設置することができますが、YouTubeへチャンネルのリンクは少し面倒なので、あまりやっている人がいません。
そこで今回は、WordPressのサイドバーにウィジェットで、YouTubeチャンネルへの登録ボタンを設置する方法をお伝えします。
YouTubeでの設定

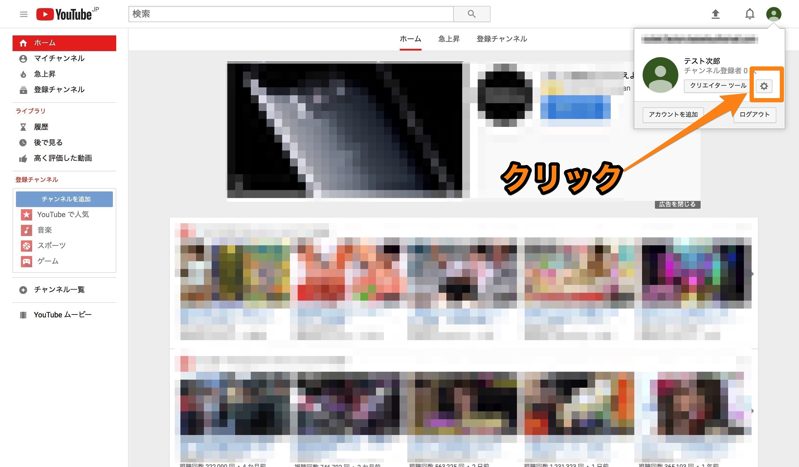
YouTubeのTOPページの右上あるロゴをクリックして、歯車ボタンをクリックします。

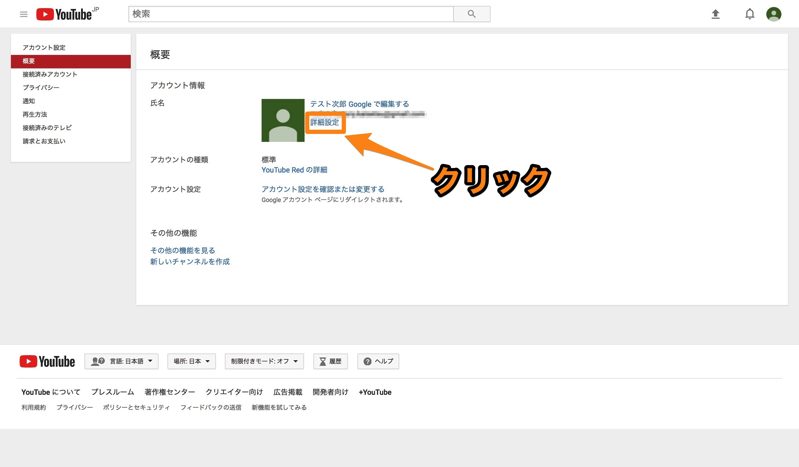
YouTubeアカウントの概要画面にある、「詳細設定」をクリックします。

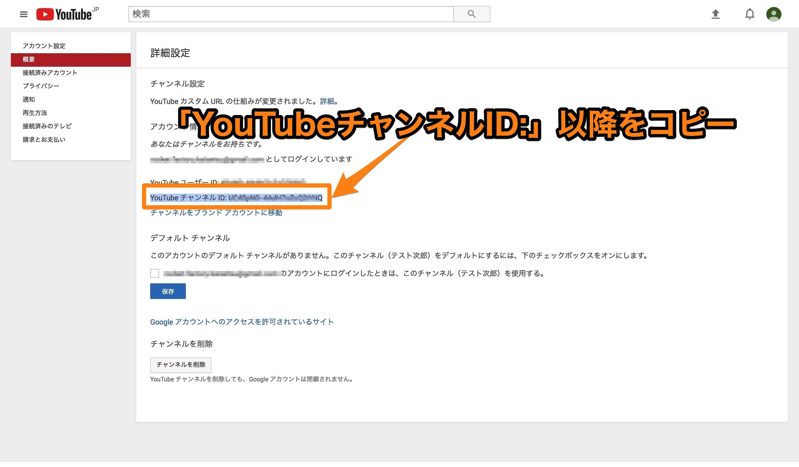
YouTubeアカウント詳細設定画面に表示されている、「YouTubeチャンネルID:xxxxxxxxxxxxxxxxx」の「xxxxxxxxxxxxxxxxx」部分をコピーします。
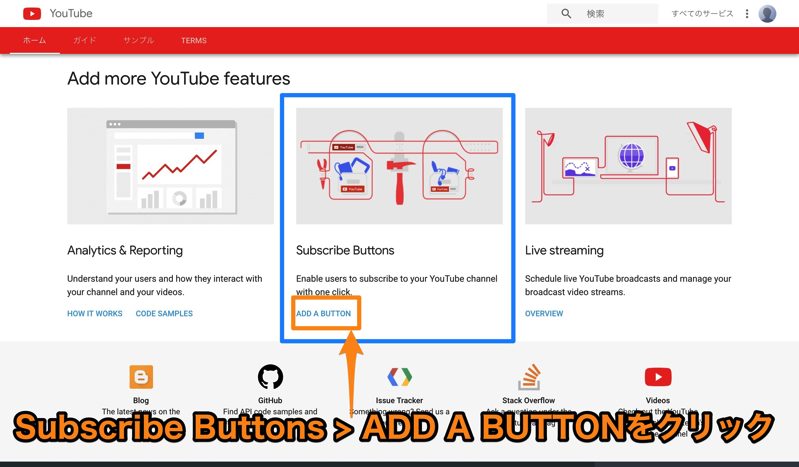
続いて、以下のリンクからGoogle内のYouTube設定画面へ移動します。

画面の下にある「Subscribe Buttons」の中の「ADD A BUTTON」をクリックします。

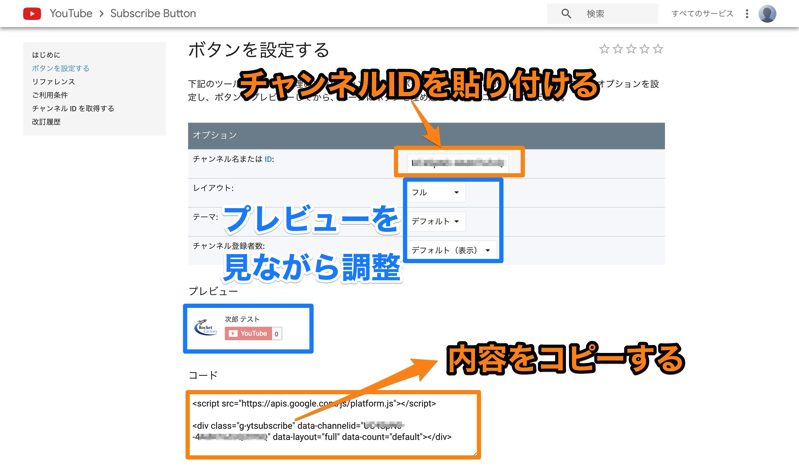
「チャンネル名またはID」の入力欄に、コピーしたYouTubeチャンネルIDを貼り付けます。
レイアウトやテーマ、チャンネル登録者数の表示有無は、プレビュー画面を見ながら設定しましょう。
設定が終わったら、「コード」の下の表示されている内容をコピーします。
WordPressでの設定
YouTubeチャンネルへの登録ボタンを設置したい、WordPressの管理画面にログインします。

「外観」>「ウィジェット」を進みます。
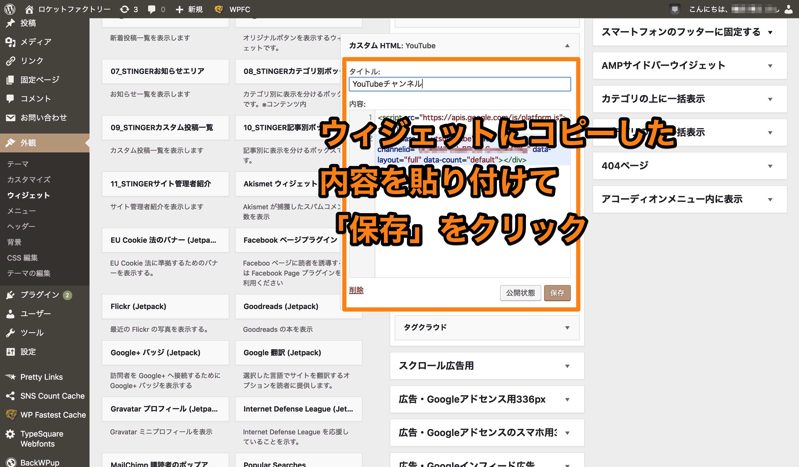
ウィジェットは「テキスト」もしくは「カスタムHTML」を選択して、表示したいサイドバーなどへウィジェットを追加します。
ウィジェットにコピーしておいたYouTube登録ボタンを表示するコードを貼り付けて、「保存」ボタンをクリックします。

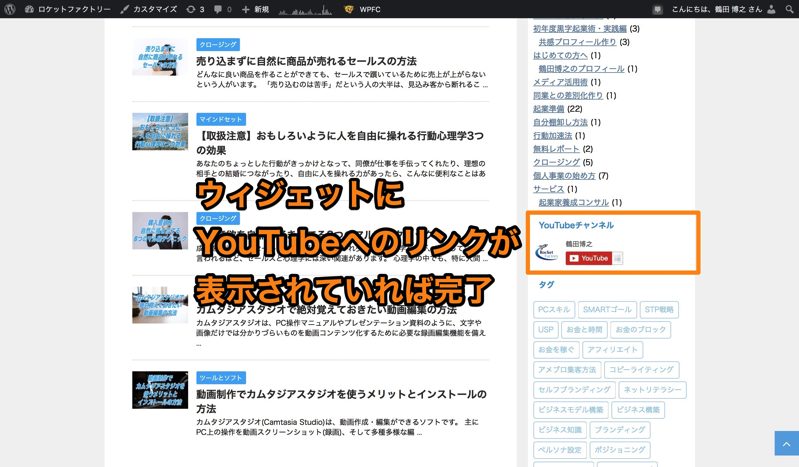
WordPressで意図した位置に、YouTubeチャンネルへの登録ボタンが表示されていれば完了です。
まとめ
WordPressのウィジェットで追加したYouTubeへの登録ボタンの表示位置は、右寄せで表示されます。
使っているWordPressテーマによっては、デザイン的に右寄せ表示では微妙な場合もあります。
そのときには『<center>コード</center>』のようにコードをcenterタグで囲うと、中央寄りで表示できますので、試してみてください!


