WordPressブログでGoogleアドセンスの広告を表示したいときに、便利なプラグインがQuick Adsenseです。
かなり昔からAdsense Managerというプラグインと共に、多くのアフィリエイターに愛用されていたプラグインなのですが、Adsense Managerは更新は停止状態のため、最新のWordPressのバージョンで問題が起きる可能性があります。
そこで代用として俄然注目されているのが、Quick Adsenseの上位互換の最新プラグインであるWP QUADSです。
WP QUADSは確かに初心者に優しい機能を搭載しているので良いのですが、無料版ではAMPに対応していません。
そこで登場するのが、「Quick Adsense」!
実はQuick AdsenseはAMPに対応しているのです!
そしてQuick Adsenseは、2017年から定期的に更新されるようになっており、最新のWordPressのバージョンにも対応しています。
「AMPでGoogleアドセンスを表示したいけど、WordPressのプラグインにお金をかけたくない」という人は、ぜひQuick Adsenseを導入しましょう!
Quick Adsenseのインストールの手順
早速Quick AdsenseをWordPressにインストールしましょう。

まず、「WordPressの管理画面>プラグイン>新規追加」と進みます。

「プラグインを追加」画面の入力欄に、「Quick Adsense」を入力して、「ENTERキー」を押します。

「今すぐインストール」をクリックします。

「有効化」をクリックします。
これでインストールは終了です。
Quick Adsenseの設定の方法

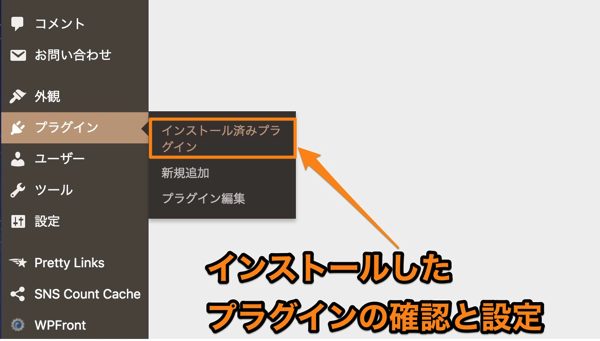
「WordPressの管理画面>プラグイン>インストール済みプラグイン」と進みます。

プラグインの一覧から「Quick Adsense」を見つけ、「Setting」をクリックします。
手動で広告を記事に挿入する設定

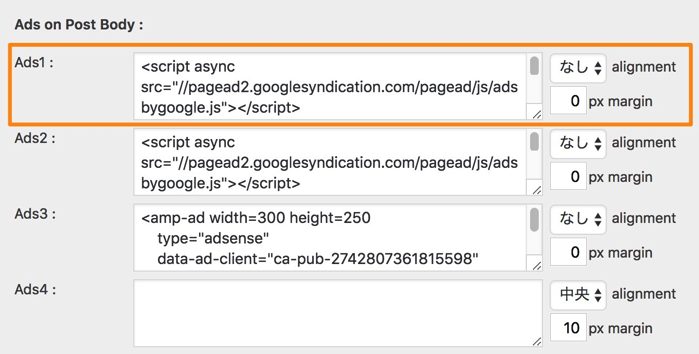
Quick Adsenseの設定画面の下側に、「Ads on Post Body」をいう項目があります。
入力欄のAds1〜Ads10まで、10個のアドセンスコードを入力することができます。
各入力欄の「alignment」はアドセンス広告の表示位置(なし/左/中央/右)を選択でき、「margin」は表示位置の幅を調整できます。
アドセンス広告を、画面左側に表示したい場合は、デフォルトのままで良いですが、画面中央に表示したい場合は、「alignment:中央」にしましょう。
設定が済めば、

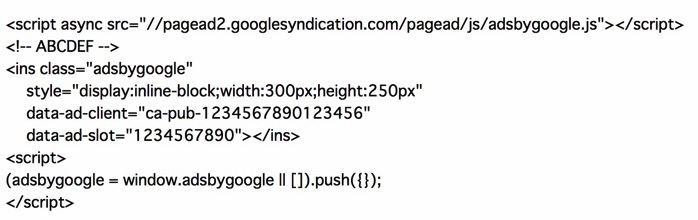
こちらのような用意しておいた、Googleアドセンスのコードを入力欄にそのままコピペします。
記事への広告の挿入方法

Quick Adsenseで設定した広告を記事に貼り付ける場合は、指定のタグを使います。
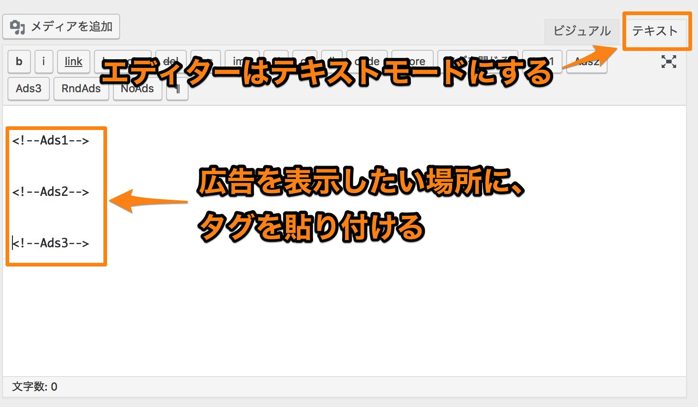
まずタグを入力できるように、エディターは「テキスト」モードにします。
タグは、Ads1の入力欄にアドセンスコードを設定したのであれば、「<!--Ads1-->」、Ads2の場合は「<!--Ads2-->」のように数字の部分が違いますので、よく確認してからタグを貼り付けます。
自動で広告を記事に挿入する設定
1記事1記事タグを記事に挿入するのは大変だという場合には、Quick Adsenseが自動的に記事にタグを挿入するように設定することができます。

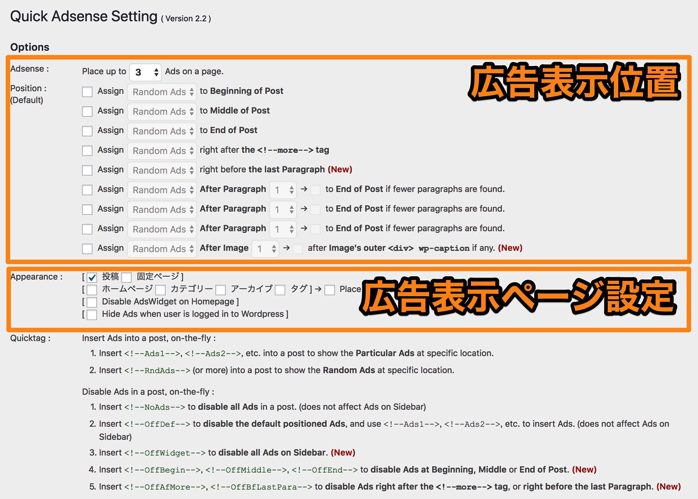
Quick Adsenseの画面上部の「Option」で広告表示位置を、「Appearance」で広告表示するページを設定できます。
Optionの設定

「Option」は先に登録したAds1やAds2などのタグを、記事のどこに表示するかを設定することができます。
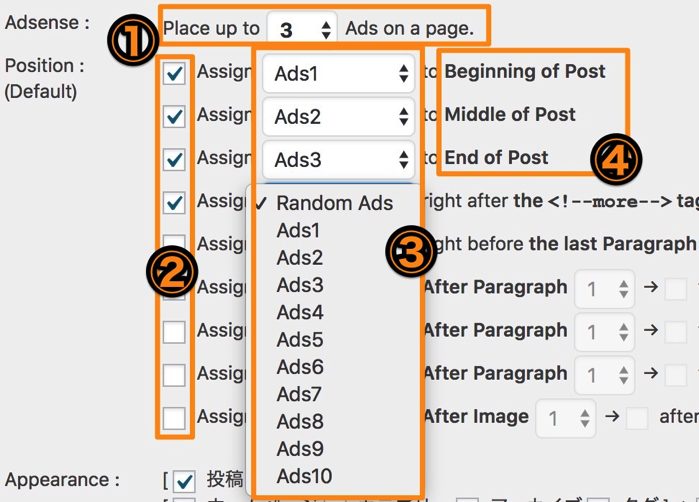
①広告表示数設定
記事内に表示できる広告の数をコントロールできます。デフォルトで「3」になっていますので、4つ以上広告を表示したい場合は任意の数字をプルダウンから選択します。
②チェックボックス
広告表示の設定を「チェック済み」にすれば、有効になります。デフォルトは「チェックなし」になっています。
③広告タグの設定
Ads1〜Ads10までの、どの広告タグを設定するかを選択します。「Random Ads」を選択すると設定したものからQuick Adsenseがランダムに選んだものが表示されます。
④広告表示位置の設定
Quick Adsenseには記事内のどこに広告を表示するか、いろいろな設定の中から選ぶことができます。
代表的なものが
・Beginning of Posts:記事の一番上
・Middle of Posts:記事の真ん中あたり
・End of Posts:記事の一番下
の3つです。
よく使われるのは、「End of Posts:記事の一番下」です。
Appearanceの設定

投稿(記事)、固定ページ、カテゴリーなど、どこに広告を表示させるかを、チェックボックス選択することができます。
通常は「投稿」のみを選択します。
Quick AdsenseでAMPタグを貼り付ける
Quick Adsenseを使う最大のメリットが、AMP対応のGoogleアドセンスを表示できる点です。
通常のページ、AMPページ、どちらもアドセンスの表示位置が同じである場合には、

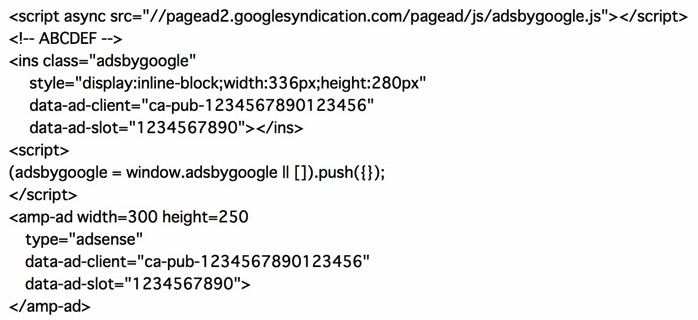
こちらのように、通常版・AMP版のコードをQuick Adsenseの同じ入力欄にコピペすれば終了です!
まとめ
WP QUADSは、有料版のWP QUADSにアップグレードすれば、AMPに対応するのですが、1年間1サイトのみ有効のライセンスが49ユーロと、かなり高額です!
その点、Quick Adsenseは、完全無料で設定できるサイト数の上限もないので、お金を節約できる点が大きなメリットです。
設定画面や使い勝手はWP QUADSには劣りますが、広告を表示する役割だけであればQuick Adsenseでも十分です。
ただAMP化はしない、設定が簡単で使いやすいものが良いという場合は、WP QUADSを使いましょう!



