Jetpack(Jetpack by WordPress.com)は、WordPressが提供するブログ運営に必要な機能を盛り込んだプラグイン群です。
機能としては画像表示高速化、SNS連携、アクセス解析と多岐に渡っているJetpackの中でも、使えるようにしておきたいものに厳選した設定方法をお伝えします。
Jetpackのインストールの手順
早速JetpackをWordPressにインストールしましょう。

まず、「WordPressの管理画面>プラグイン>新規追加」と進みます。

「プラグインを追加」画面の入力欄に、「Jetpack」を入力して、「ENTERキー」を押します。

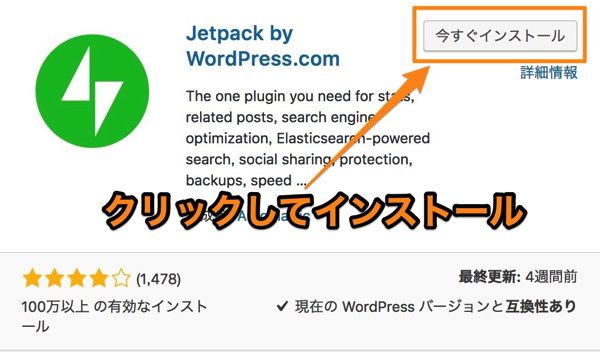
「今すぐインストール」をクリックします。

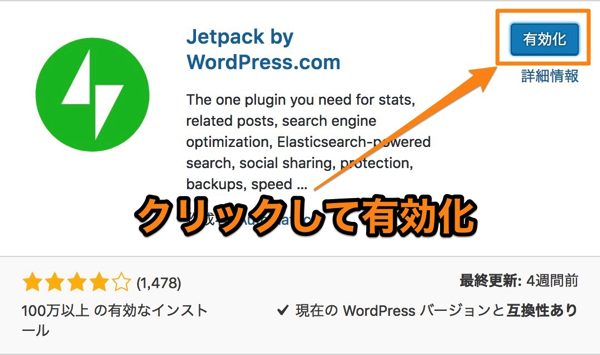
「有効化」をクリックします。これでインストールは終了です。

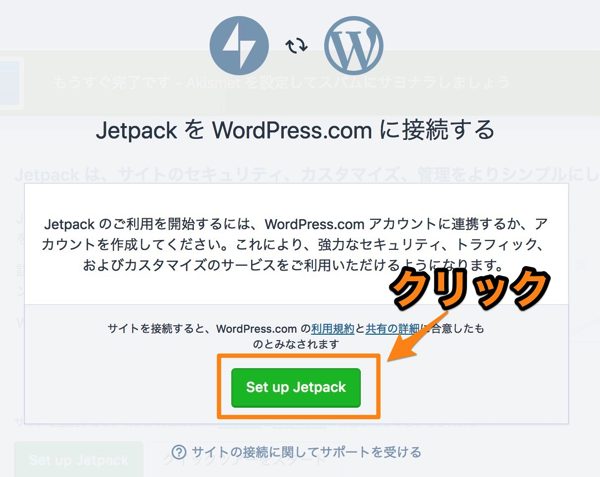
引き続いてJetpackを使えるようにするために、WordPressの本家である「WordPress.com」との接続設定を行います。
「Set up Jetpack」をクリックします。

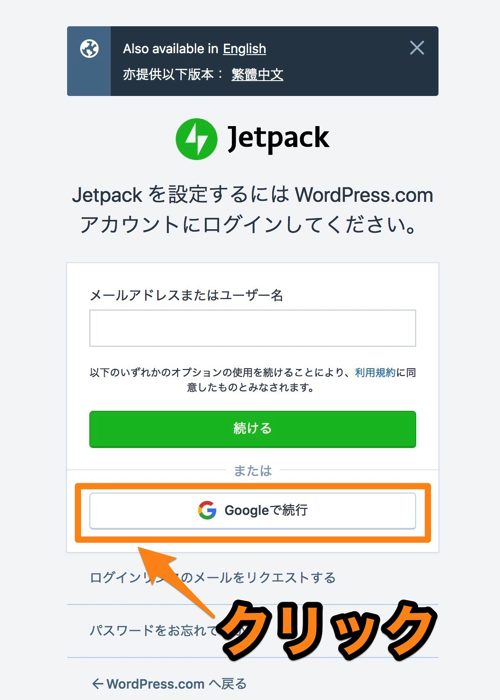
WordPress.comアカウントをお持ちであればメールアドレスかユーザー名を入れて、ログインへ進みます。
ここでは初めて設定するケースを想定して、GoogleアカウントでWordPress.comにログインする方法をお伝えします。
ます「Googleで続行」をクリックします。

アカウント設定画面が表示されますので、接続に使用するアカウントを選択します。

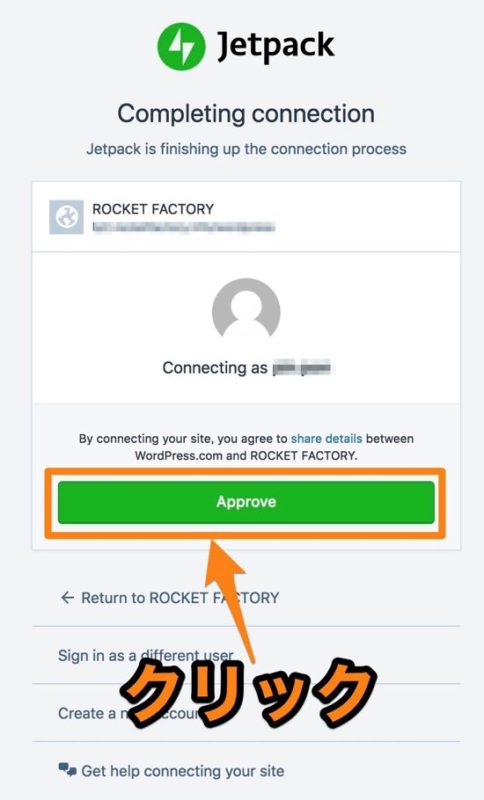
ここでWordPress.comへの接続が完了しましたので、「Approve」をクリックして、次へ進みます。

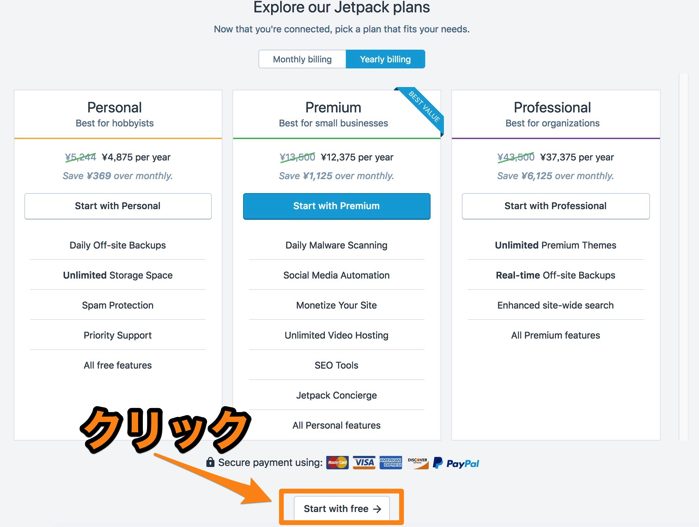
Jetpackの機能を全て使う場合には、有料ライセンスが必要になりますが、ブログ運営に必要な無料でも使うことができますので、「Start with free」をクリックします。
ここまでで、Jetpackのインストールと登録設定は全て終了です。
Jetpackの設定
Jetpackは、主に5つの機能で構成されています。
・Writing(記事執筆関連)
・Sharing(記事のシェア関連)
・Discussion(記事へのコメント関連)
・Traffic(アクセス解析関連)
・Security(ブログのセキュリティ関連)
1つ1つ必要な設定についてお伝えします。

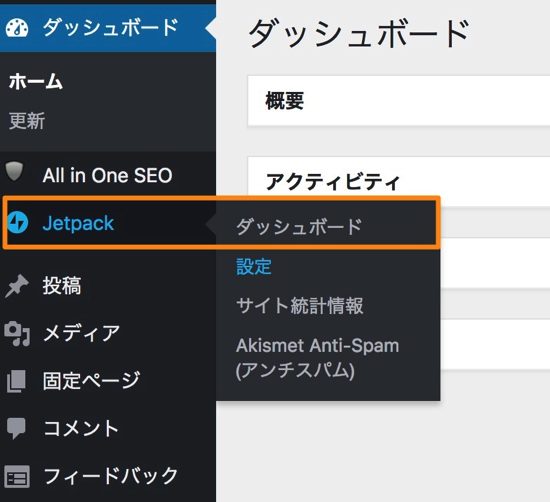
まず、「WordPressの管理画面>Jetpack>設定」と進みます。
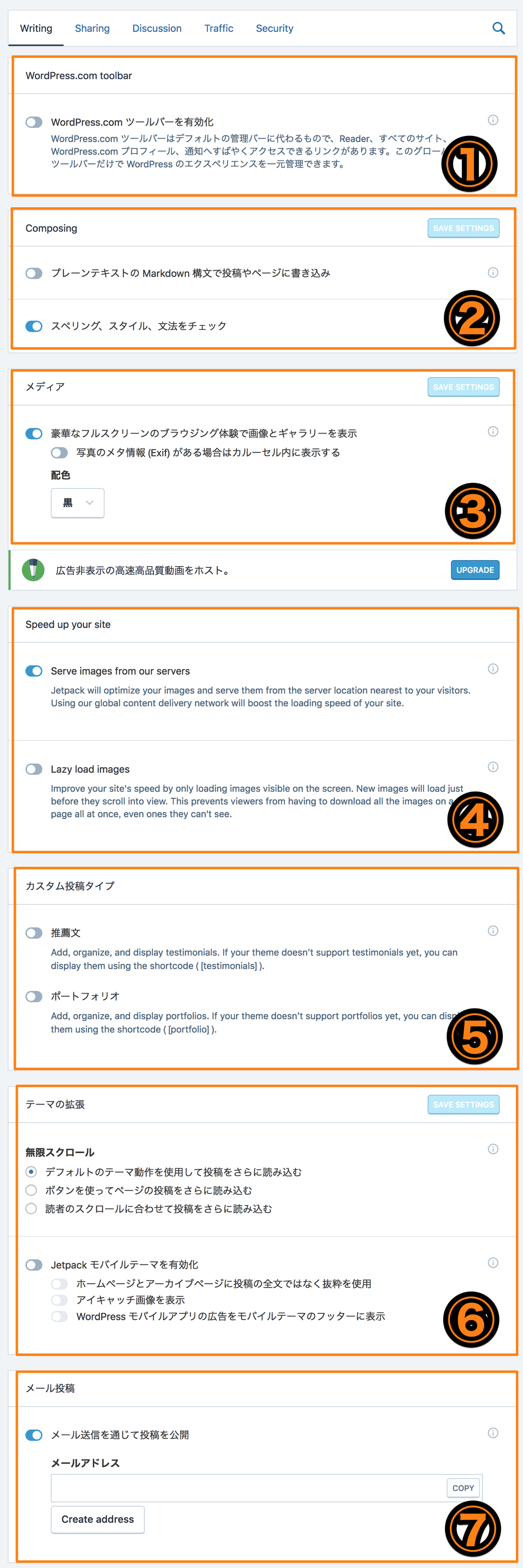
Writing(記事執筆関連)

①WordPress.com toolbar
WordPressの管理画面の一番上にある管理バーを、WordPress.com仕様のものに切り替えることができます。
特にメリットがないため、デフォルトの「無効化」でOKです。
②Composing
記事を書く場合にHTMLを簡単に書くことができる記法をMarkdownと言いますが、そのMarkdownを使えるようにするか、スペルや文法のチェックを行うかの設定ができます。
Markdown記法に慣れていない場合は、デフォルトの「無効化」で、スペルや文法チェックはデフォルトの「有効化」でOKです。
③メディア
デフォルトの「有効化」でOKです。
④Speed up your site(要設定)
■「Serve image from our servers」は、「無効化」に設定します。
JetpackではCDN(グローバルコンテンツデリバリーネットワーク ) を使って画像を自動最適化&高速化を行ってくれます。
一見すると良い機能のようですが、WordPressの他のプラグインとの相性で画像が表示されないなどの不具合が発生するため、「無効化」にしたほうが良いです。
■「Lazy load images」は「有効化」に設定します。
Jetpackでは画像表示を画面スクロールに応じて読み込み・表示することで、表示スピードを上げてくれます。
⑤カスタム投稿タイプ
デフォルトの「無効化」でOKです。
⑥テーマの拡張
デフォルトの「無効化」でOKです。
⑦メール投稿
WordPressではEメールを使って、記事を送信して公開することができます。
必要であればメールアドレスを追加、必要ない場合にはメールアドレスを追加せずにデフォルト「有効化」のままでOKです。
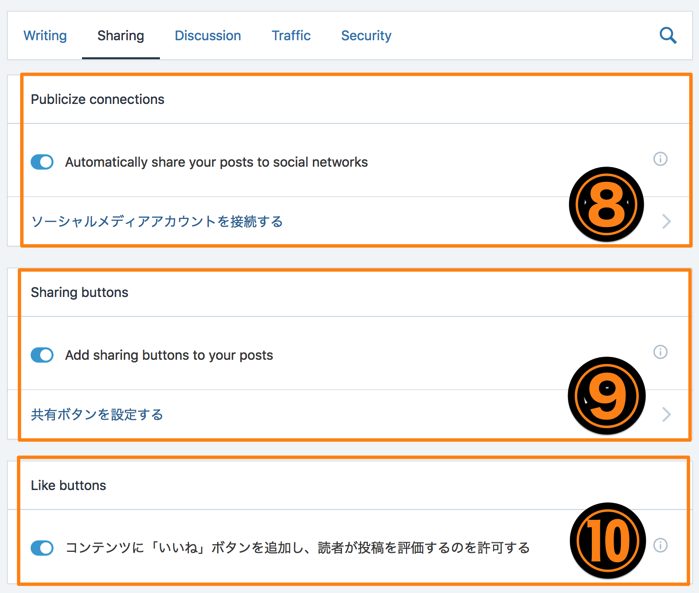
Sharing(記事のシェア関連)

⑧Publicize connections(要設定)
WordPressとSNSの連携設定を行います。
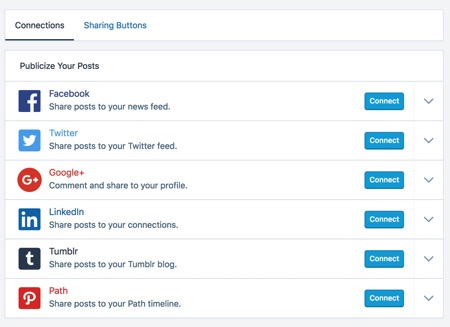
「ソーシャルメディアアカウントを接続する」リンクを押すと、以下の画面が表示されます。

FacebookやTwitterなどのアカウントとの接続設定を行うと、WordPressで記事を投稿したタイミングでお知らせが飛ぶようになります。
⑨Sharing buttons
記事の一番最後にSNSボタンを表示したい場合に、ここで設定を行います。
デフォルトでは「有効化」になっていますが「無効化」に変更して、より多機能なSNSボタン表示プラグインである「AddToAny Share Buttons」をインストールするほうが良いです。
SNS「いいね」ボタンの表示設定ができます。
⑨でオススメのプラグイン「AddToAny Share Buttons」をインストールする場合は、デフォルトの「有効化」を「無効化」にして非表示にしましょう。
Discussion(記事へのコメント関連)

⑪コメント
⑫購読
デフォルトの設定のままでOKです。
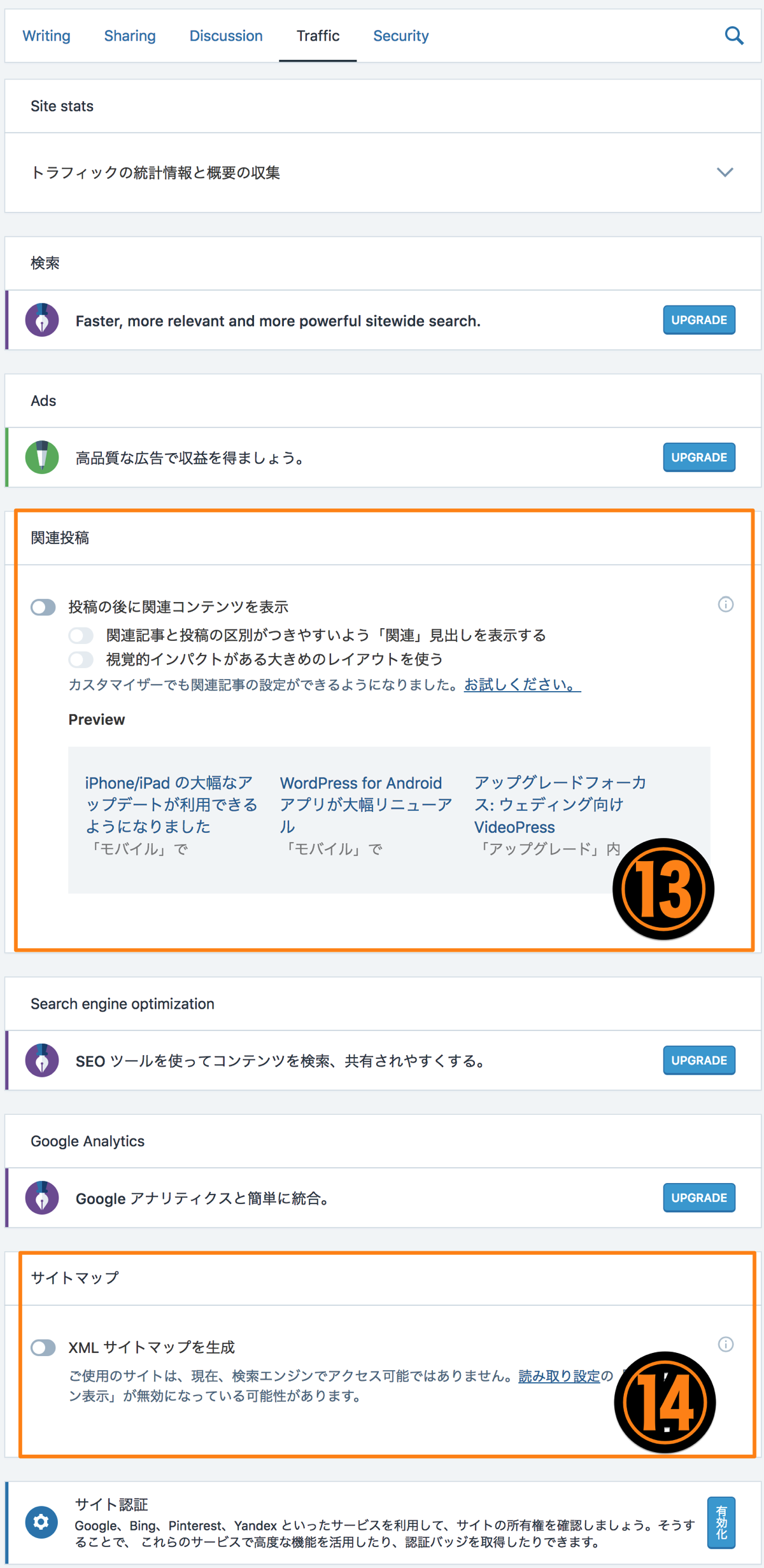
Traffic(アクセス解析関連)

⑬関連投稿
設定を「有効化」すると、記事の一番下に関連コンテンツを表示できるようになります。
関連記事プラグイン「Yet Another Related Posts Plugin(YARPP)」をインストールして使う場合は、デフォルトの「無効化」のままでOKです。
-

Yet Another Related Posts Plugin(YARPP)の設定方法と使い方-関連記事を自動表示するWordPressプラグイン
YARPP(Yet Another Related Posts Plugin)は、表示している記事に関連している他の記事を自動的に選び出して一覧表示してくれる、関連記事プラグインです。 関連記事プラグ ...
続きを見る
⑭サイトマップ
設定を「有効化」すると、検索エンジンに登録するXMLファイルを生成できます。
XML作成プラグイン「Google XML Sitemaps」をインストールして使う場合は、デフォルトの「無効化」のままでOKです。
-

Google XML Sitemapsの設定方法-サイトマップをGoogleに知らせてくれるWordPressプラグイン
Google XML Sitemapsは、自分のWordPressブログ内の記事や固定ページ、カテゴリーなどの情報を、Googleなどの検索エンジンに伝えるためのサイトマップを自動生成してくれるプラグ ...
続きを見る
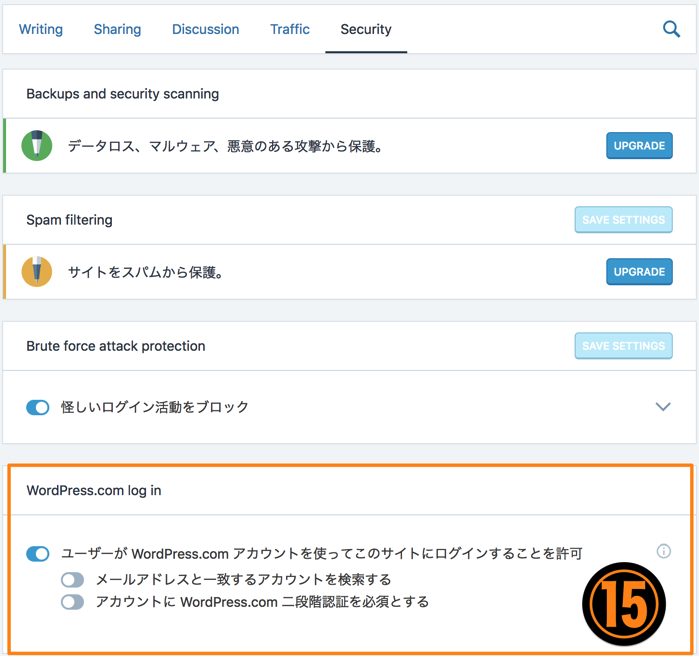
Security(ブログのセキュリティ関連)

⑮WordPress.com log in
デフォルトの「有効化」でOKです。
まとめ
Jetpackはブログ運営に必要な機能が集約されている便利なプラグインですが、その一方で多機能ゆえにブログの表示スピードが遅くなる、ブログの画像が上手く表示されない等の現象が現れることがあります。
もし問題となる現象が発生する場合には、Jetpackに含まれている機能と被るプラグインを「インストール+有効化」している場合には、一旦停止してみましょう。
ただ、それでも問題となる現象が解決できない場合には、Jetpackを一旦停止し、同等機能の他のプラグインを使って問題が起きないかを確認するようにしましょう。





