YARPP(Yet Another Related Posts Plugin)は、表示している記事に関連している他の記事を自動的に選び出して一覧表示してくれる、関連記事プラグインです。
関連記事プラグインYARPPをインストールすることで、ブログ内のユーザー回遊率アップと滞在時間を増やすことができ、アクセス数アップも可能になるため、絶対に設定しておきたいプラグインです。
今回は、YARPPのインストール方法と設定方法をお伝えします。
Yet Another Related Posts Plugin(YARPP)のインストールの手順
YARPPをWordPressにインストールしましょう。

まず、「WordPressの管理画面>プラグイン>新規追加」と進みます。

「プラグインを追加」画面の入力欄に、「Yet Another Related Posts Plugin」を入力して、「ENTERキー」を押します。

「今すぐインストール」をクリックします。

「有効化」をクリックします。
これでインストールは終了です。
Yet Another Related Posts Plugin(YARPP)の設定の方法

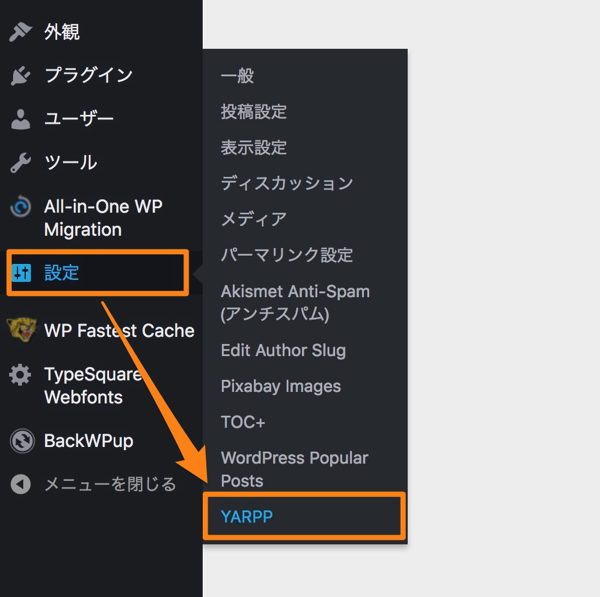
「WordPressの管理画面>設定>YARPP」と進みます。
Yet Another Related Posts Plugin(YARPP)の設定画面

YARPPの管理画面を開いたら、まず一番上にある「表示オプション」をクリックして、ボックを表示します。
この中にある「コード出力例を表示」を選択します。
フィルター設定

関連記事として表示しないカテゴリー、タグを選択します。
そして表示期間で関連記事を絞り込みたい場合は、期間を選択します。
※基本的にはデフォルトままで問題ありません。
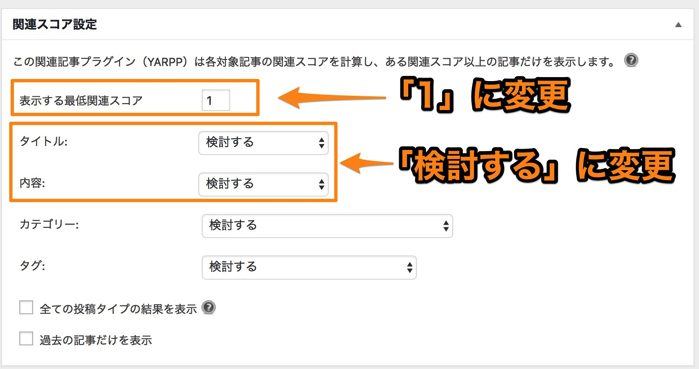
関連スコア設定

関連記事として表示するための条件設定を行います。
「表示する最低関連スコア」はデフォルトでは「2」になっていますが、最初は「1」に設定しましょう。
※数値を高く設定すると、関連記事が生成されません
タイトル、内容は「検討する」を選択します。
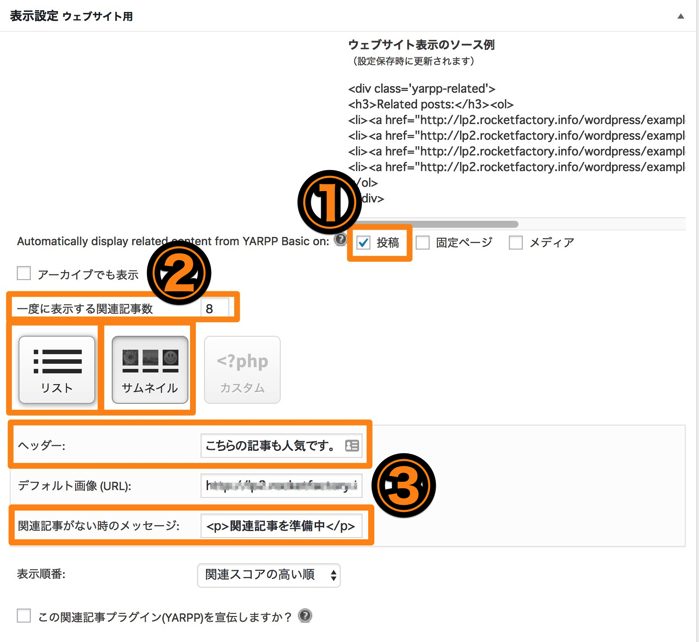
表示設定 ウェブサイト用

①関連記事の表示箇所
「投稿」、「固定ページ」、「メディア」の中で、関連記事を表示したい箇所を選択します。
通常のブログ運営であれば「投稿」のみで問題ありません。
②関連記事の詳細
「一覧に表示する関連記事数」、「表示タイプ(リスト/サムネイル)」を設定します。
「一覧に表示する関連記事数」は「8」、「表示タイプ(リスト/サムネイル)」は「サムネイル」をオススメします。
※リストよりもサムネイルのほうがクリック率が高くなります。
③関連記事の表示文言
「ヘッダー」、「関連記事がない時のメッセージ」を設定します。
「ヘッダー」は関連記事のタイトル、「関連記事がない時のメッセージ」は関連記事が表示できない(YARPP設定当初、カテゴリーを新規追加した場合)に表示されます。
「ヘッダー」は、「関連記事」「関連記事はこちら」「おすすめの記事」のように、関連記事を読んでもらえるように文言を工夫しましょう。
表示設定 RSS/Atomフィード用

「自動的にフィードで関連記事を表示する」をクリックすると、

こちらの入力欄が表示されます。
基本的に「表示設定 ウェブサイト用」と同じものを設定します。
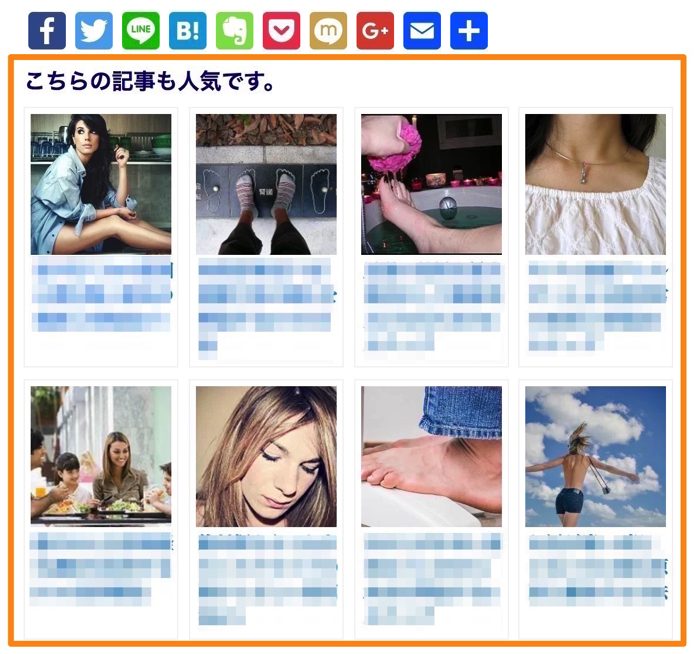
YARPPの設定イメージ

実際にYARPPで関連記事を表示すると、こちらのようになります。
まとめ
YARPPをインストール設定して関連記事を表示できるようにすれば、それで終わりというわけではありません。
記事のアイキャッチ画像選びのセンスが、関連記事でのクリック率に関連してきますので、画像を適当に選ぶのではなく、ユーザーの目を引くものを厳選することが重要ですので、ぜひ覚えておいてください!



