PS Auto Sitemapは、ブログ記事の一覧をカテゴリー別に表示してくれるサイトマップを作ってくれるプラグインです。
サイトマップは言わば、ブログにおける目次のようなもので、ユーザーにとってブログ記事の全一覧を見るときに役立ちます。
PS Auto Sitemapを使えば、記事が更新されるたびに自動的にサイトマップを生成してくれるので、手間がかかりません。
PS Auto Sitemapのインストールの手順
早速PS Auto SitemapをWordPressにインストールしましょう。

まず、「WordPressの管理画面>プラグイン>新規追加」と進みます。

「プラグインを追加」画面の入力欄に、「PS Auto Sitemap」を入力して、「ENTERキー」を押します。

「今すぐインストール」をクリックします。

「有効化」をクリックします。これでインストールは終了です。
PS Auto Sitemapの設定の方法
PS Auto Sitemapの設定は、以下の4ステップで行います。
①サイトマップを表示するコードを取得
②サイトマップを表示する固定ページにコードを貼り付け
③ページ番号を設定
④サイトマップをメニューに表示する設定

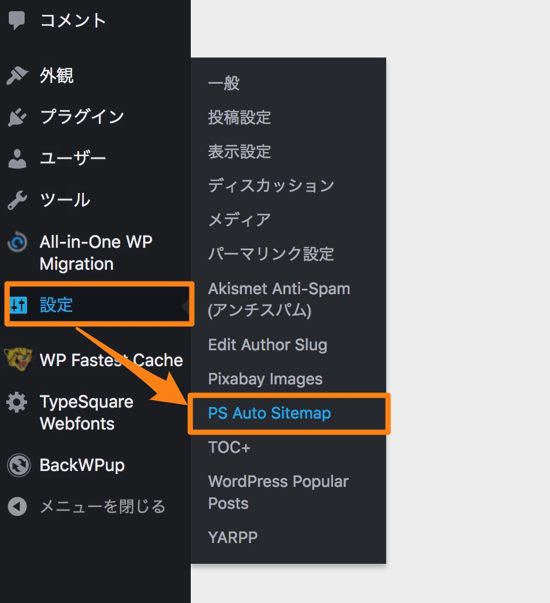
「WordPressの管理画面>プラグイン>インストール済みプラグイン」と進みます。
①サイトマップを表示するコードを取得

PS Auto Sitemapの設定画面の下にある、「ご利用方法」部分にある、HTMLコードをコピーします。
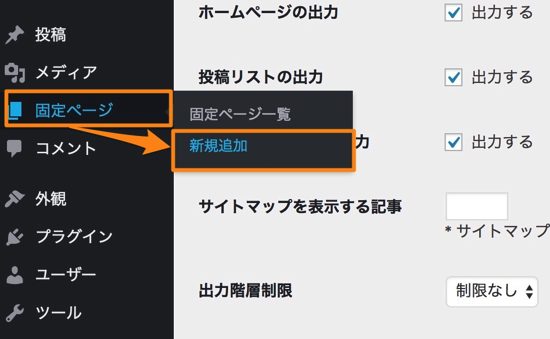
②サイトマップを表示する固定ページにコードを貼り付け

「WordPressの管理画面>固定ページ>新規追加」と進みます。

まずエディターを「テキストモード」にします。
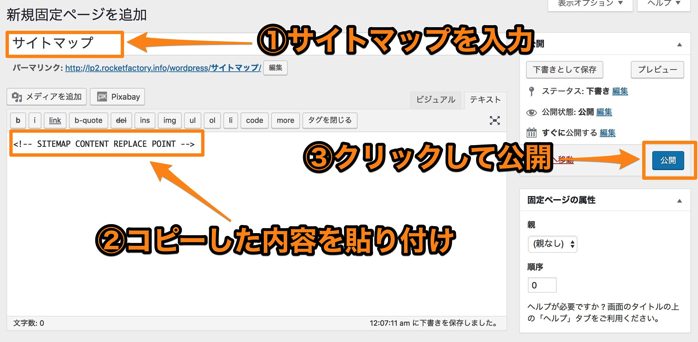
固定ページ名に「サイトマップ」と入力し、本文に上記でコピーしたHTMLコードを貼り付けます。
そして「公開」ボタン押します。

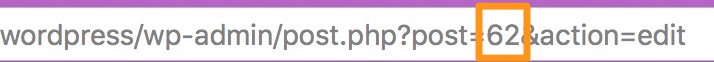
ブラウザのURL部分にある数字をメモします。
URLが
『wp-admin/post.php?post=62&action=edit』
のようになっていれば、「62」をメモします。
③ページ番号を設定

PS Auto Sitemapの設定画面の、「サイトマップを表示する記事」の項目にメモした番号を入力し、「変更を保存」クリックします。
以上で、固定ページ「サイトマップ」に、サイトマップを表示する設定が完了します。
④サイトマップをメニューに表示する設定

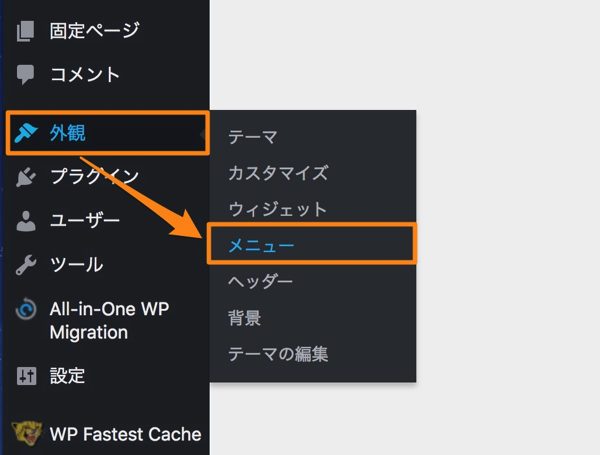
「WordPressの管理画面>外観>メニュー」と進みます。

固定ページ「サイトマップ」をナビゲーションメニューに追加します。

ブログページのナビゲーションメニューに、「サイトマップ」が表示されているかを確認します。

固定ページ「サイトマップ」内に、ブログ記事の一覧がカテゴリー別に一覧表示されていれば完了です。
まとめ
ブログTOPページの記事一覧は表示できる件数が決まっているため、過去の記事を探すのは大変です。
サイトマップを使えば、1ページに記事一覧がカテゴリー別に表示できますので、ユーザーにとって記事を探しやすくなります。
ユーザーフレンドリーな機能を用意することは、「ユーザーの満足度アップ→リピーター化」と良い流れを生みますので、ぜひPS Auto Sitemapでサイトマップを作成・設定するようにしましょう!


