Rich Text Tags(Rich Text Tags, Categories, and Taxonomies)は、カテゴリーやタグの一覧ページの先頭部分を編集できるプラグインです。
カテゴリーやタグが設定されている記事の一覧の羅列である一覧ページに、画像や説明書きを追加できるようになるので、読者への訴求になります。
カテゴリーやタグの一覧ページに、画像や説明書きを追加したほうが良い理由
SEO対策の1つとして、カテゴリー、タグの一覧ページ検索エンジンにインデックス(登録)されるようにしておくことは、アクセス数アップのためになります。
そのためには、カテゴリー、タグのページをサイトマップで生成するように、プラグイン「Google XML Sitemaps」で設定しておけば良いだけですが、問題はアクセスした読者が見たページです。
ただの記事の一覧よりは、先頭に画像があったり、適切な説明書きがあったほうが魅力的に見えますので、ブログの内の回遊率をアップとアクセス数アップが期待できます。
そのために使えるのが、プラグインのRich Text Tagsなのです。
-

Google XML Sitemapsの設定方法-サイトマップをGoogleに知らせてくれるWordPressプラグイン
Google XML Sitemapsは、自分のWordPressブログ内の記事や固定ページ、カテゴリーなどの情報を、Googleなどの検索エンジンに伝えるためのサイトマップを自動生成してくれるプラグ ...
続きを見る
Rich Text Tagsのインストールの手順
早速Rich Text TagsをWordPressにインストールしましょう。

まず、「WordPressの管理画面>プラグイン>新規追加」と進みます。

「プラグインを追加」画面の入力欄に、「Rich Text Tags」を入力して、「ENTERキー」を押します。

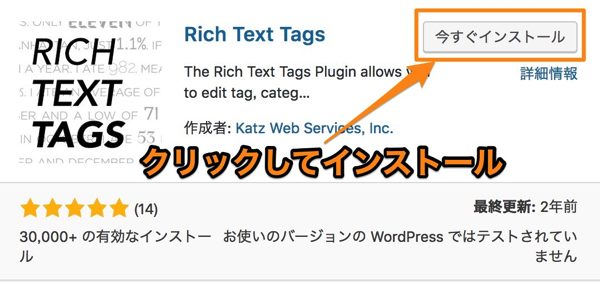
「今すぐインストール」をクリックします。

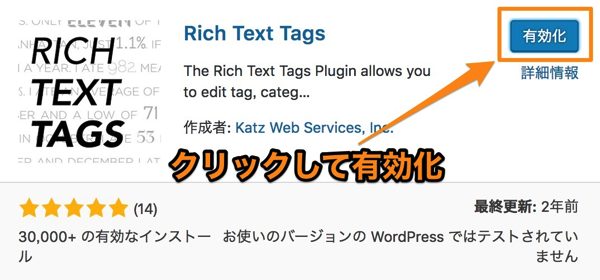
「有効化」をクリックします。
これでインストールは終了です。
Rich Text Tagsの使い方
今回はカテゴリーの一覧ページ、Rich Text Tagsを使って編集する方法をお伝えします。
カテゴリーの設定の仕方が分からない場合は、以下を参考にしてください。

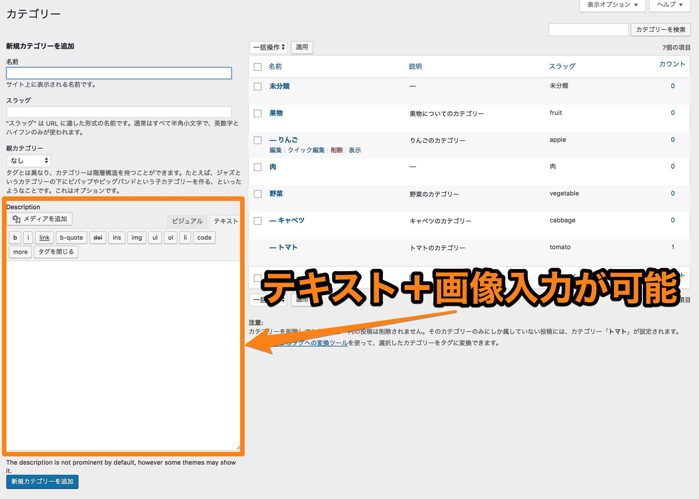
まずカテゴリーの設定画面を開くと、Rich Text Tagsのインストールで、カテゴリーの「説明」にあたる部分を投稿画面と同じく「ビジュアル/テキスト」のリッチテキストモードで編集することができるようになります。

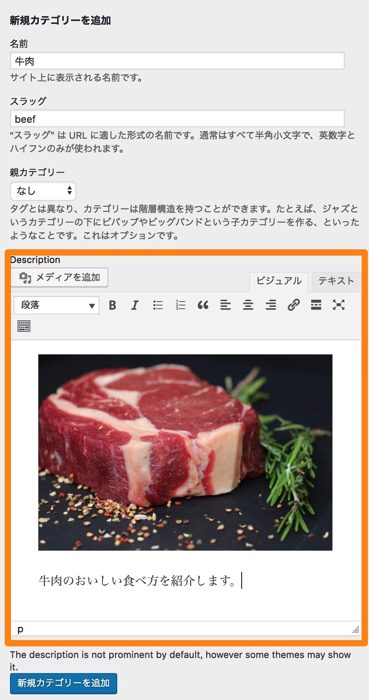
通常のカテゴリーの登録であれば、カテゴリーの「名前」、「スラッグ」、「親カテゴリー」のみしか設定しませんが、一手間かけてカテゴリーの説明を画像込みで設定しましょう。

カテゴリー一覧のページなのに、先頭に画像が来て、その次に説明文、そしてカテゴリー一覧が並ぶようになると、見栄えをかなり良くすることができます。
まとめ
Rich Text Tagsは良いプラグインではあるのですが、WordPressテーマの一部では上手く機能しないことがあります。
確認した限り、WordPressテーマ・ACTION(AFFINGER6)では機能していますので、Rich Text Tagsインストールする際の参考の一部にしてください。




