ブログにSNSボタン(ソーシャルボタン)を設置すれば、シェアされることでのアクセスアップが期待できます。
WordPressにはSNSボタンを表示するためのプラグインがいくつかありますが、その中でもAddToAny Share Buttons、100種類以上のSNSボタンのを表示でき、さらに効果の期待できる様々な場所にSNSボタンを設置できる柔軟性を兼ね備えています。
AddToAny Share Buttonsのインストールの手順
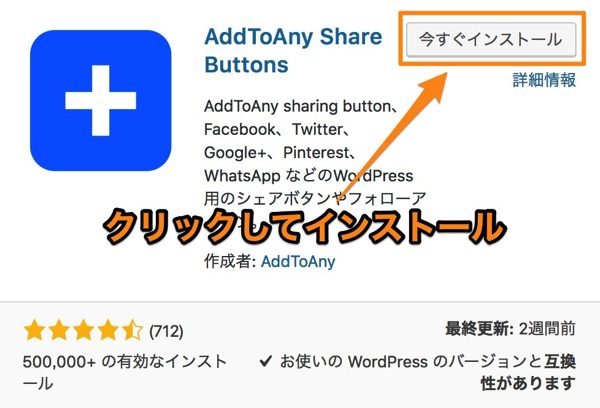
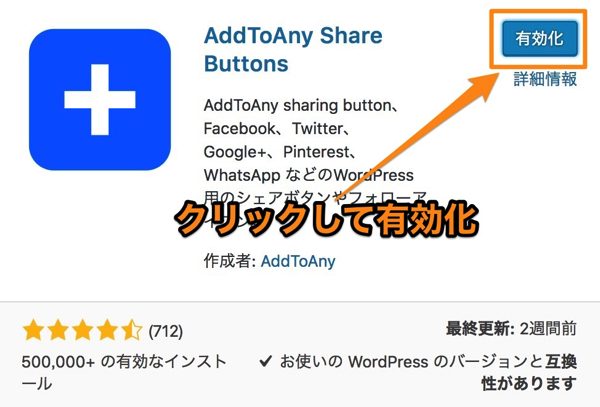
早速AddToAny Share ButtonsをWordPressにインストールしましょう。




これでインストールは終了です。
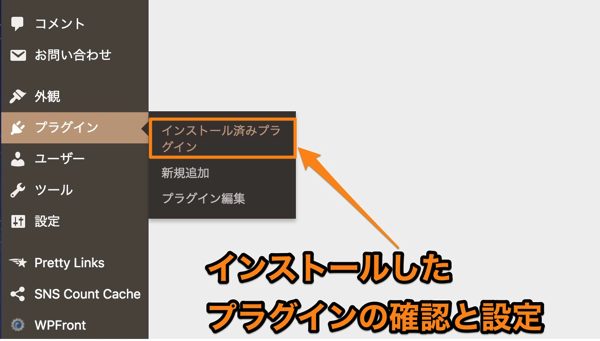
AddToAny Share Buttonsの設定の方法


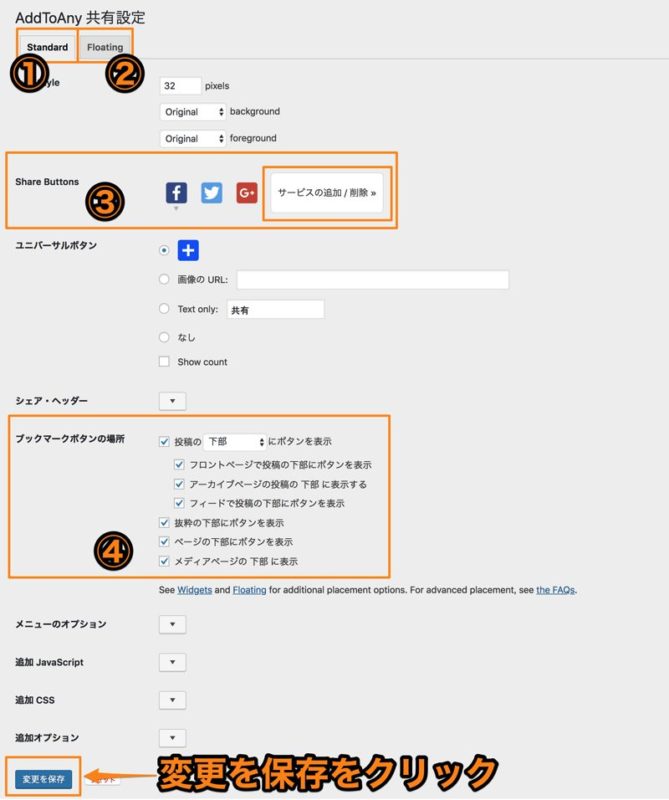
AddToAny Share Buttonsの設定画面

①Standard(標準設置の設定の切り替え)
②Floating(フローティング設定切り替え)
2つが用意されています。
「①Standard(標準設置の設定の切り替え)」はSNSボタンのスタイル(サイズ等)・種類・設置場所の設定、「②Floating(フローティング設定切り替え)」はSNSボタンの設置方向(縦・横向き)を設定することができます。
③Share Buttons
どのSNSボタンを追加・削除するかを設定することができます(後述)。
④ブックマークボタンの場所
SNSボタン(=ブックマークボタン)を表示するページを、以下の中から選択することができます。
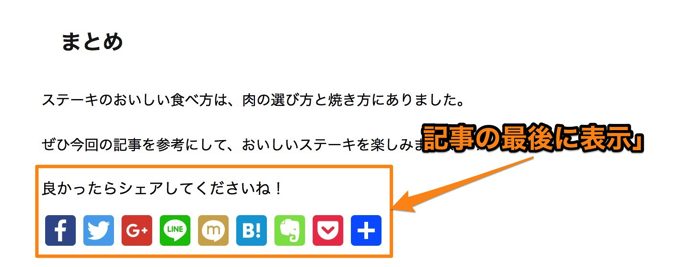
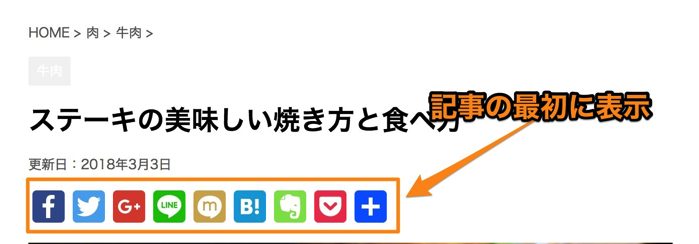
・投稿記事の「下部(記事の最後)」「上部(記事の最初)」または両方
・フロントページの投稿の下部
・アーカイブページの投稿の下部
・フィードでの投稿記事の下部
・抜粋の下部
・ページの下部
・メディアページでの下部
基本は「投稿記事の下部」ですが、「投稿記事の上部」に設置するのも有りです。それ以外のページは自分が表示したい箇所を好きなように選択しましょう。
※その他、オレンジで囲われていない箇所は、デフォルト設定のままで問題ありません。
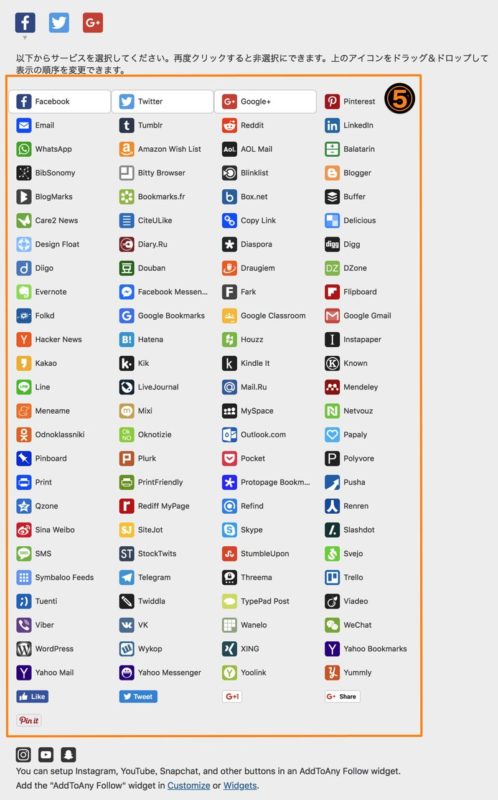
⑤SNSボタン選択

デフォルトでは「Facebook」「Twitter」「Google+」が選択済みになっていますが、それ以外に自分で追加したいボタンを追加します。
追加でオススメなのは、「LINE」「mixi」「はてなブックマーク」「Evernote」「Pocket」です。
「Google+」は2019年夏にサービス終了予定ですので、敢えて選択する必要なしです。
SNSボタンの表示例
デフォルトのSNSボタンのスタイル(サイズ)のままで、ブログに表示した例をご紹介します。


SNSボタンのサイズをが小さいと思う場合には、設定画面のボタンサイズの設定を変えましょう。


まとめ
AddToAny Share Buttonsは、かなり細かくSNSボタンを設置・調整することができる、すごいプラグインです。
WordPressテーマの中には、標準でSNSボタンを表示できるものもありますが、SNSボタンの種類、設置柔軟性がない場合もあります。
もっと自由にいろいろな場所にSNSボタンを設置したい場合は、AddToAny Share Buttonsを使うことをオススメします!


